前端开发简单吗?一套前端的知识体系带你了解前端岗位
前端开发它的历史并不长,但知识相当的繁杂(尤其是近些年),并且技术的迭代速度是其他技术不能相比的。与此同时,前端工程师也成为了研发体系中的重要岗位之一。

1)JavaScript

JavaScript 应该说是前端吃饭的家伙,深度、广度要兼备。基本上主流的前端框架都是基于 JavaScript 开发的,像Vue,是由尤雨溪开发并开源的JS框架;像React,是Facebook开发的一款JS库。下面这些知识点,是一名前端开发必须要掌握的。
2)HTML 和 CSS

随便打开一个网页,按下 F12 就可以看到大量的 HTML 和 CSS 代码。一个网页美不美观,能不能得到用户的喜欢,除了 UI 设计,除了 JavaScript 来控制逻辑,剩下就是 CSS 样式了。
3)运行环境
浏览器作为 JavaScript 的一种运行环境,为它提供了:文档对象模型(DOM),描述处理网页内容的方法和接口,一名合格的前端得了解:
浏览器提供的符合 W3C 标准的 DOM 操作
浏览器的差异性、兼容性(Chrome、Safari、IE 等等)
可以使用 Node.js 搭建前端运行环境
可以使用 Node.js 操作文件、操作数据库等等
注:Node.js 是一个能够在服务器端运行JavaScript 的跨平台运行环境
4)框架和类库
前端的框架和类库真的是层出不穷,比如这些Flex、ActionScript、jQuery、Bootstrap、TypeScript、React、Vue,有些已经淘汰了,有些快被淘汰了,有些是当下的主流。
另外,前端里还有Flutter,是由谷歌开发的开源移动应用软件开发工具包,用于为 Android、iOS、Windows、Mac、Linux、Google Fuchsia 开发应用。
前端的 UI 组件也非常多,比如 Ant Design、EChart,还要掌握 GIS 开发框架,比如百度地图的 API,还有可视化开发框架,比如 Three.js、D3。
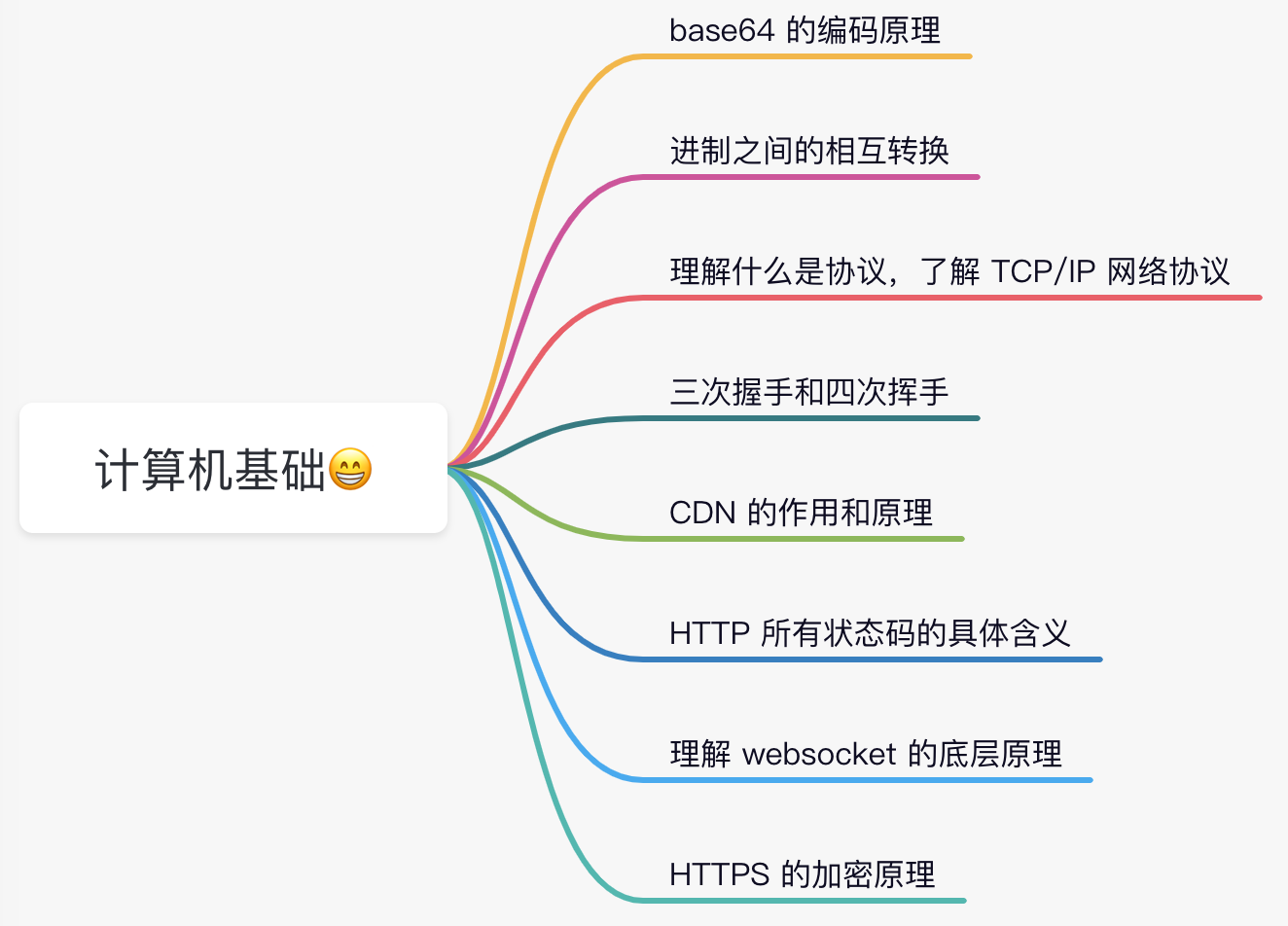
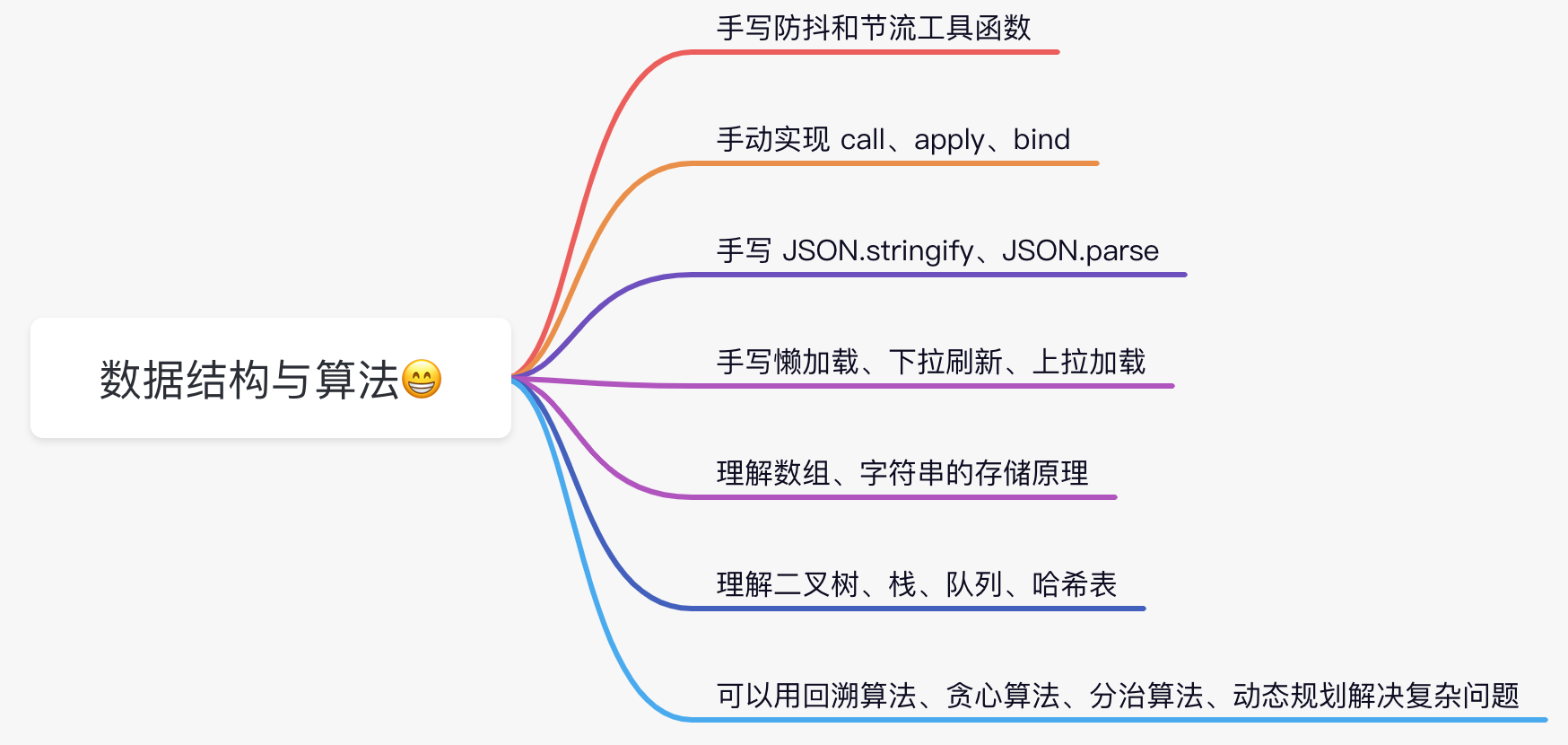
前端还需要懂一些计算机基础,比如:

虽然大部分前端对数据结构和算法这部分知识有些欠缺,甚至抵触,但真的想要摸到更高的天花板,数据结构和算法是必会的。

另外,要熟练使用浏览器提供的调试工具,比如 Google Chrome,还有微信基于 Chrome 内核魔改版的可用于调试公众号和小程序的调试工具。
前端不再是单纯的写写 JavaScript 和 CSS,也需要工程化,所以需要理解 npm、yarn 等依赖包的管理原理,还有前端打包工具 webpack 的编译原理等等。
还有性能优化这块。尤其是启动页,用户第一时间看到的,如果加载速度慢,页面的响应速度慢,用户可能就直接离开了。比如要压缩 CSS 和 JavaScript,要使用 CDN 内容分发,要减少 HTTP 请求的数量,要实现图片的懒加载,还要后端配合一些缓存等等。
这么一套前端的知识体系下来,是不是就不会再有那种刻板印象了,前端真的那么简单吗?懂的人永远不会说简单。
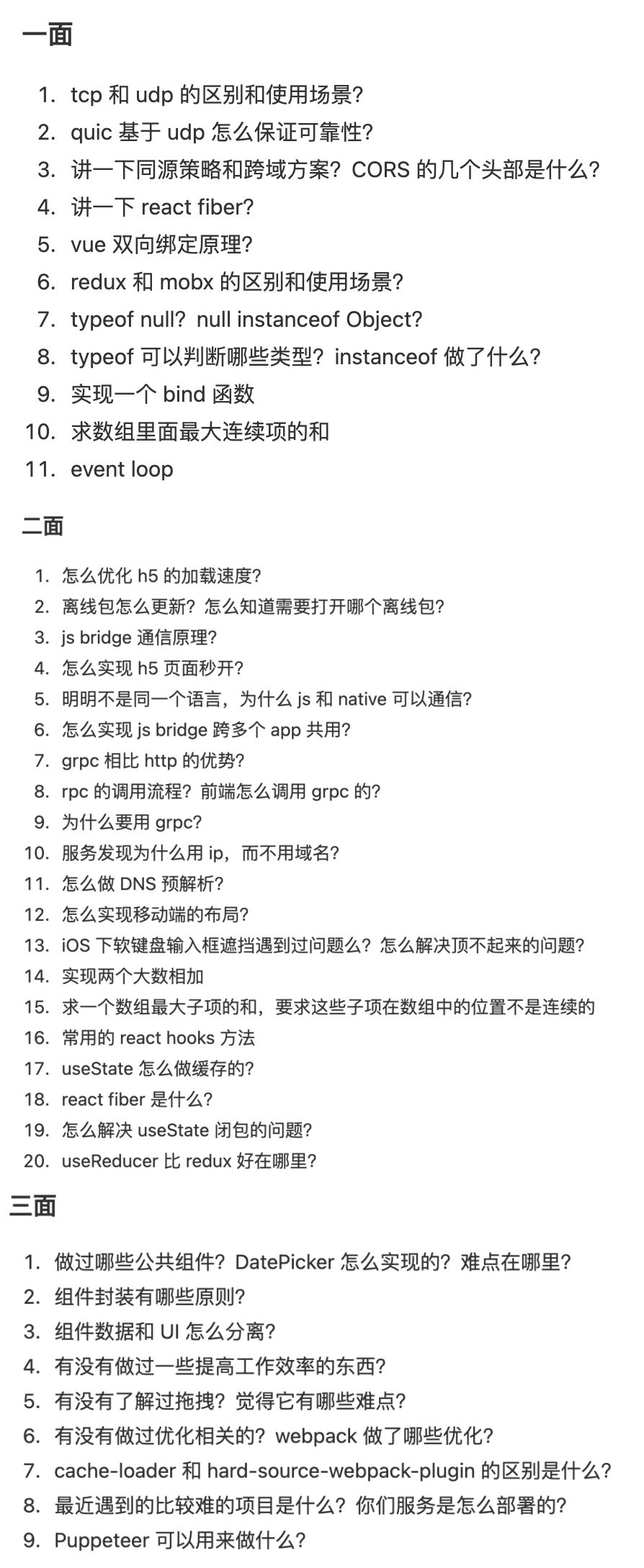
贴一张大厂的面试题,想走前端路线的同学可以感受下。

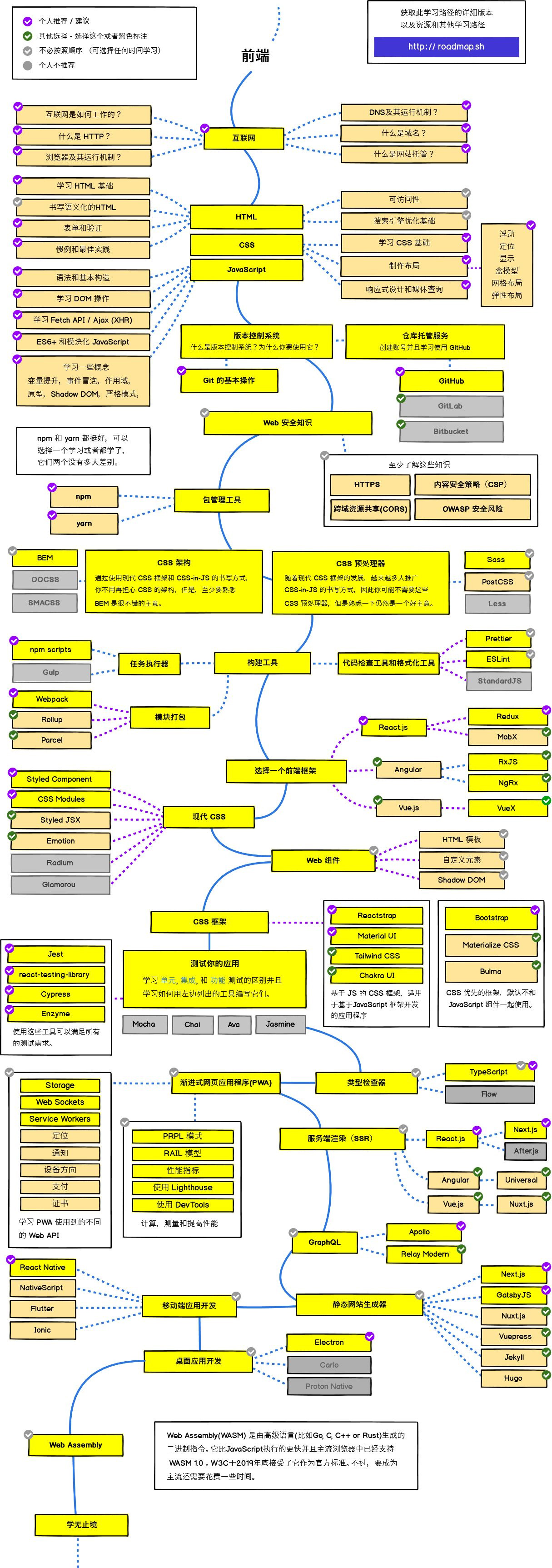
还有一张前端的技能图谱:
真乃学无止境也!还有人说前端简单吗?

