Vue 3.2 刚刚发布!新的单文件组件,响应式性能大幅提升
2021年8月10日凌晨,尤雨溪在微博平台官宣 Vue 3.2 已发布,并表示:
<script setup> + TS + Volar = 真香
Vue 3.2 版本包括许多重要的新功能和性能改进,但并不包含重大更改。
新的单文件组件功能:
`<script setup>` 是一种编译时语法糖,可在 SFC 内使用 Composition API 时极大地提升工作效率。
`<style> v-bind` 在 SFC 标签中启用组件状态驱动的动态 CSS 值。`<style>`
一起使用这两个新功能的示例组件:
<script setup>
import { ref } from 'vue'
const color = ref('red')
</script>
<template>
<button @click="color = color === 'red' ? 'green' : 'red'">
Color is: {{ color }}
</button>
</template>
<style scoped>
button {
color: v-bind(color);
}
</style>网络组件
Vue 3.2 引入了一种使用 Vue 组件 API 轻松创建原生自定义元素的新方法:`defineCustomElement`
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// normal Vue component options here
})
// Register the custom element.
// After registration, all `<my-vue-element>` tags
// on the page will be upgraded.
customElements.define('my-vue-element', MyVueElement)这个 API 允许开发者创建 Vue 驱动的 UI 组件库,这些库可以与任何框架一起使用,或者根本没有框架。我们还在文档中添加了一个关于在 Vue 中使用和创建 Web 组件的新部分。
性能改进
Vue 3.2 对 Vue 的响应式系统进行了一些重大的性能改进。具体如下:
1、更高效的 ref 实现(约 260% 的读取速度/约 50% 的写入速度)
2、约 40% 更快的依赖跟踪
3、内存使用量减少约 17%
模板编译器也得到了一些改进:
1、创建普通元素 VNode 的速度提高了约 200%
2、更激进的持续提升
最后,有一个新的 `v-memo` 指令,它提供了记忆模板树的一部分的能力。命中允许 Vue 不仅跳过虚拟 DOM 差异,而且完全跳过新 VNode 的创建。虽然很少需要,但它提供了一个逃生舱来在某些情况下挤出最大性能,例如大型列表. `v-memo` `v-for`
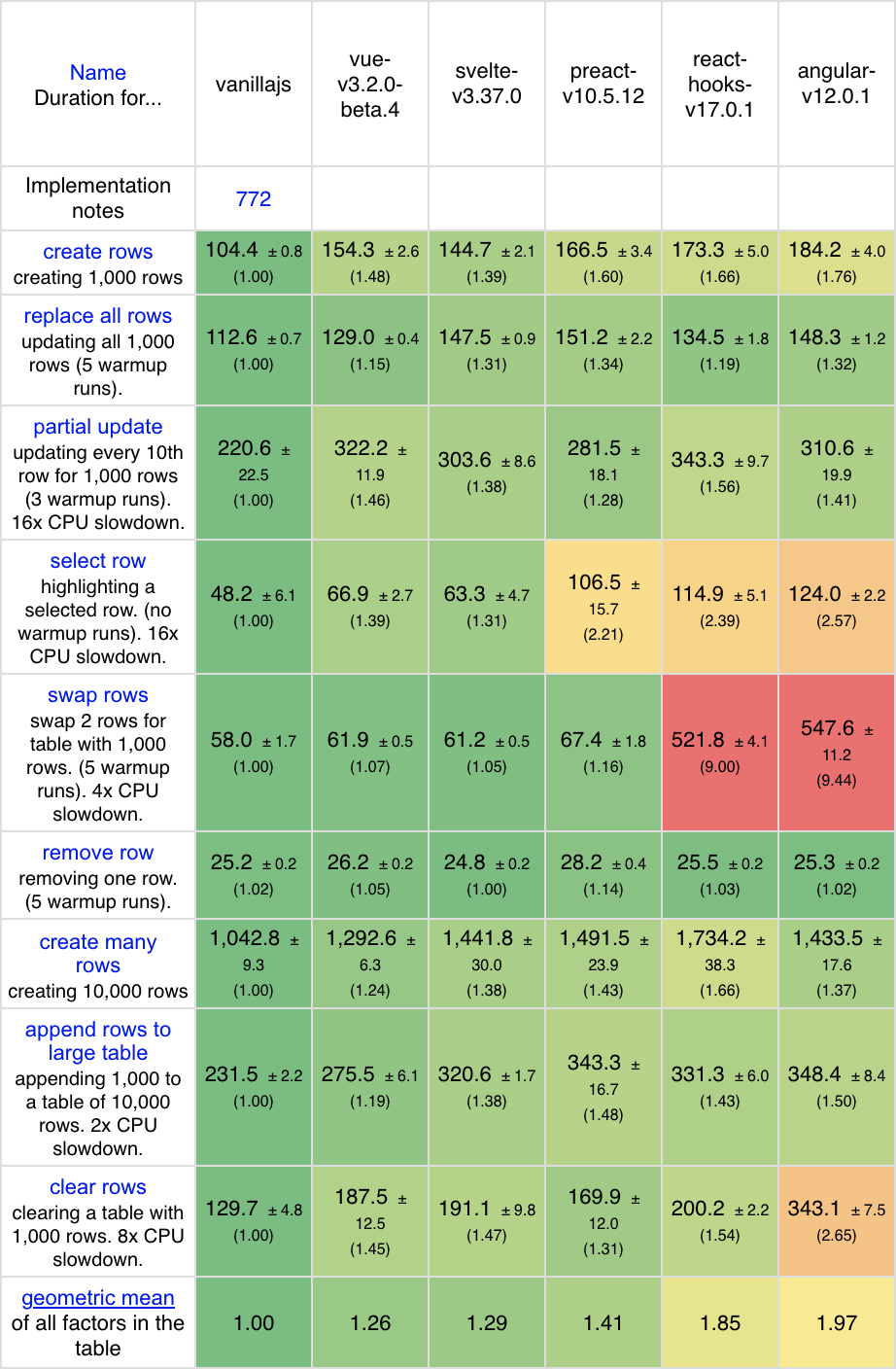
使用单行添加,让 Vue 成为 js-framework-benchmark:v-memo 中最快的主流框架 `v-memo`

服务端渲染
Vue 3.2 中的包现在提供了一个 ES 模块构建,它也与 Node.js 内置模块分离。这使得捆绑和利用非 Node.js 运行时(例如 CloudFlare Workers 或 Service Workers)成为可能。`@vue/server-renderer` `@vue/server-renderer`
我们还改进了流式渲染 API,提供了用于渲染到 Web Streams API 的新方法。查看 `@vue/server-renderer` 的文档以获取更多详细信息。
效果范围 API
Vue 3.2引入了一个新的 Effect Scope API,用于直接控制反应性效果(计算和观察者)的处理时间。它可以更轻松地在组件上下文之外利用 Vue 的响应式 API,并且还解锁了组件内部的一些高级用例。
这是主要面向库作者的低级 API,因此建议阅读该功能的 RFC 以了解此功能的动机和用例。
有关 Vue 3.2中所有更改的详细列表,请参阅完整的更改日志。
日志地址:
https://github.com/vuejs/vue-next/blob/master/CHANGELOG.md
原链接:
https://blog.vuejs.org/posts/vue-3.2.html

