用Prismjs给勾股博客的文章模块增加代码高亮功能
今天给博客添加代码高亮更能,博客后台的文章管理使用的文本编辑器是百度的Ueditor。百度的Ueditor本身自带的SyntaxHighlighter插件,也是支持代码高亮的。但是代码高亮的效果感觉不是特别满意。网上搜索了一下发现prism.js的效果不错,代码展现更好看,而且支持复制功能,于是果断引入到博客中。
下面先来一个示例,展示一下代码高亮的效果。来一段示例js代码:
function unhtml(str, reg) {
return str ? str.replace(reg || /[&<">'](?:(amp|lt|quot|gt|#39|nbsp|#\d+);)?/g, function (a, b) {
if (b) {
return a;
}else {
return {
'<':'<',
'&':'&',
'"':'"',
'>':'>',
"'":'''
}[a]
}
}) : '';
}怎么样?效果还可以吧?关键这是一个既小又强大的语法高亮插件。下面介绍如何使用Prismjs:
首先进入rismjs官网 http://prismjs.com/
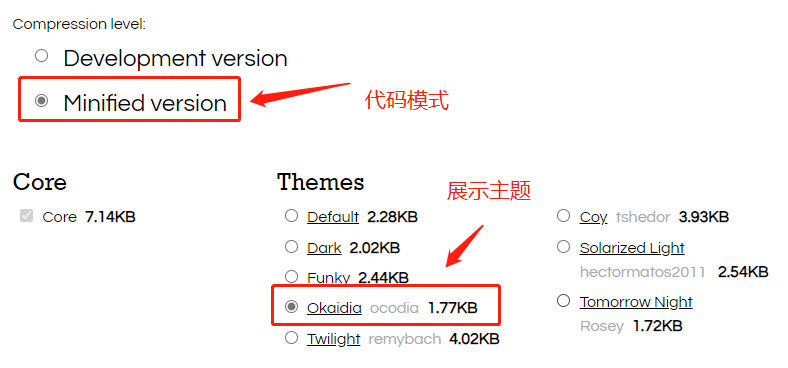
然后点击首页右上角的醒目的DOWNLOAD之后进入下载页面。rismjs是可以自定义下载的,可以选择开发版或者压缩版,同时提供了七种主题。通过主题预览了后,我果断选择了Okaidia主题。

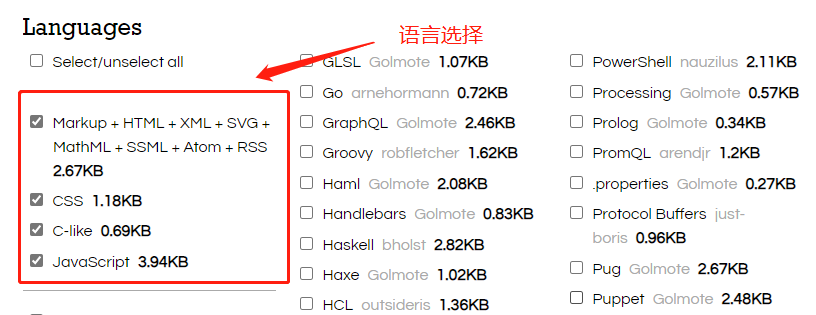
接下来选择需要支持的语言,平时用的PHP,HTML,CSS,javascript,SQL比较多,所以我只选了这几种。

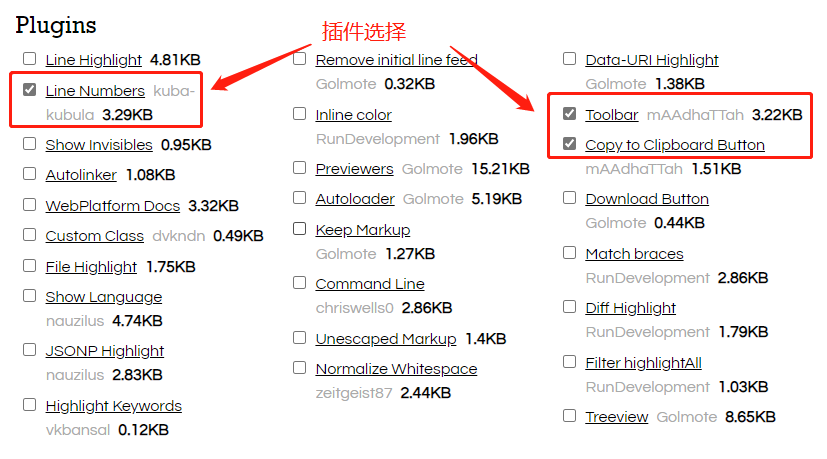
再接下来就是选择插件了,这里主要看大家的需求,我只选择了展示行号及工具栏的copy插件。

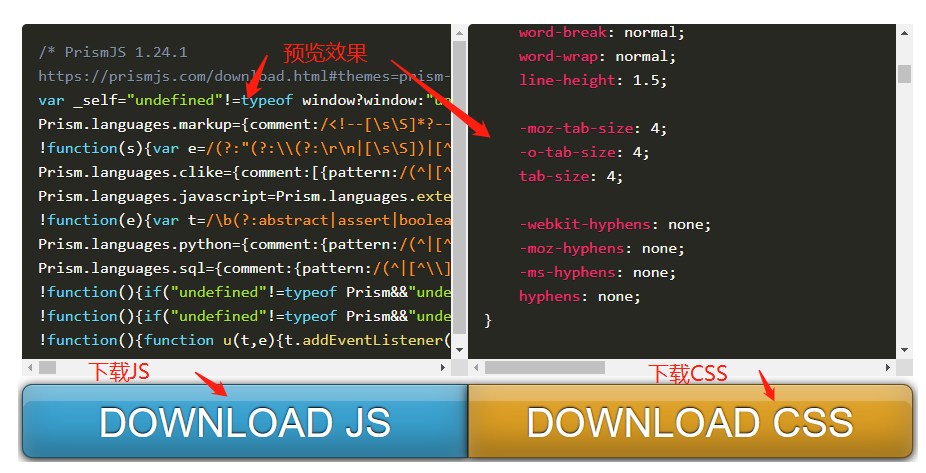
然后就是预览看效果,满意就可以下载代码了,只有两个文件,js和css文件是分开下载的,点击DOWNLOAD JS,DOWNLOAD CSS,下载两个文件。

大家看一下代码是不是很小?既小又强大,不错吧。

最后一步就是部署代码了,百度编辑器Ueditor无需改动代码,只需要在展示页面引入上一步下载的文件。然后添加如下代码即可。
var $codepre = $("pre[class]");
if($codepre.length>0){
for(var i = 0;i<$codepre.length;i++){
var item = $codepre.eq(i);
var language = "";
item.attr("class").replace(/brush:([^;]+)/,function(a,b){
language = b;
});
if(language){
var codehtml = item.html();
var code = $("<code>");
code.attr("class","language-"+language+" line-numbers");
//codehtml= unhtml(codehtml);
code.html(codehtml);
item.html(code);
Prism.highlightElement(code[0]);
}
}
}PS:整个安装部署流程是不是很简单?需要注意的是在使用百度编辑器插入代码的时候的缩进距离要合理,rismjs展示页面的代码格式的缩进就是根据插入代码的缩进空格符计算的。
对于静态的已经写好的代码,Prism的高亮插件是没有问题的,但是通过Ajax异步获取数据并修改DOM时发现,Prism高亮插件失效了,经过各种调试最后终于找到了解决办法。
通过Chrome开发工具调试Prism时发现一个名为highlightAll()的方法,通过这个方法可以强制Prism再次在当前页面运行,并为通过AJAX后加载的内容添加高亮效果。
// Rerun Prism syntax highlighting on the current page Prism.highlightAll();
如果你不想让Prism再次查找新增的DOM节点内容,你可以使用highlightElement()函数来指定需要高亮的DOM节点内容。
// Say you have a code block like this
/**
<pre>
<code id="some-code" class="language-javascript">
// This is some random code
var foo = "bar"
</code>
</pre>
*/
// Be sure to select the inner <code> and not the <pre>
// Using plain Javascript
var block = document.getElementById('some-code')
Prism.highlightElement(block);
// Using JQuery
Prism.highlightElement($('#some-code')[0]);就是这么简单。

