纯css实现左侧三级菜单的方法
发表于:2023-02-09 20:55:41浏览:1861次
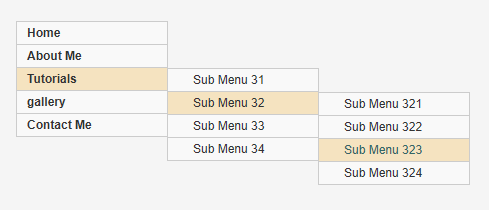
在左侧三级菜单导航想必大家都见到过吧,其实它的实现过程也并不复杂,感兴趣的小伙伴,可以体验一下该简约版的三级菜单效果,如果需要美化版,可以自己修改一下哦。先看一下效果图:

具体代码如下:
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About Me</a></li>
<li><a class="selected" href="">Tutorials </a>
<ul>
<li><a href="#">Sub Menu 31</a></li>
<li><a class="selected" href="#">Sub Menu 32</a>
<ul>
<li><a href="#">Sub Menu 321</a></li>
<li><a href="#">Sub Menu 322</a></li>
<li><a href="#">Sub Menu 323</a></li>
<li><a href="#">Sub Menu 324</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 33</a></li>
<li><a href="#">Sub Menu 34</a></li>
</ul>
</li>
<li>
<a class="selected" href="#">gallery </a>
<ul>
<li><a href="#">Sub Menu 41</a></li>
<li><a class="selected" href="#">Sub Menu 42</a>
<ul>
<li><a href="#">Sub Menu 421</a></li>
<li><a href="#">Sub Menu 422</a></li>
<li><a href="#">Sub Menu 423</a></li>
<li><a href="#">Sub Menu 424</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 43</a></li>
<li><a href="#">Sub Menu 44</a></li>
</ul>
</li>
<li><a href="#">Contact Me</a></li>
</ul>
CSS代码:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
#nav,
#nav ul {
list-style: none;
background: #F9F9F9;
font-weight: bold;
padding: 0px;
margin: 0px;
border: solid 1px #CCCCCC;
border-bottom: 0px;
width: 150px;
text-align: left;
}
#nav ul ul {
border: solid 1px #CCCCCC;
border-bottom: 0px;
}
#nav a {
display: block;
width: 150px;
color: #333333;
text-decoration: none;
text-align: center;
border-bottom: solid 1px #CCCCCC;
text-align: left;
text-indent: 10px;
}
#nav a:hover {
color: #336666;
}
#nav a.selected {
background: url(/images/dot.png) no-repeat right 50%;
}
#nav li {
line-height: 22px;
position: relative;
}
#nav li ul {
position: absolute;
left: -999em;
width: 150px;
font-weight: normal;
margin: 0px;
padding: 0px;
}
#nav li li {
width: 150px;
}
#nav li ul a {
width: 120px;
padding: 0px 15px;
line-height: 22px;
text-align: left;
}
#nav li ul ul {
margin: 0px 0 0 150px;
}
#nav li:hover ul ul{
left: -999em;
}
#nav li:hover ul,
#nav li li:hover ul{
left: auto;
}
#nav li:hover ul{
left: 150px;
top: 0px;
}
#nav li:hover,
#nav li.sfhover {
background: #F5E3C0;
}

