编辑器vscode如何预览markdown文件?
发表于:2022-04-16 11:52:02浏览:6479次
工程师们在用vscdoe查看项目代码的时候,经常有markdown格式的文件,vscode默认打开是文本文件,不能实现预览功能的,但是我们可以通过添加markdown预览扩展插件来查看markdown的页面效果,具体使用方法如下:
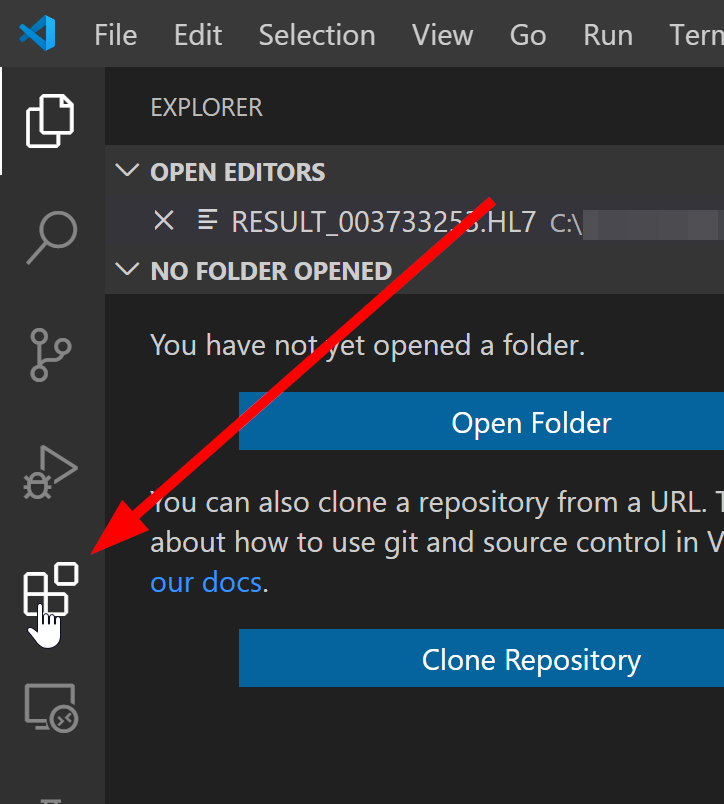
1、在电脑中打开vscode,点击左边菜单的“Extension”(扩展)图标,如图所示:

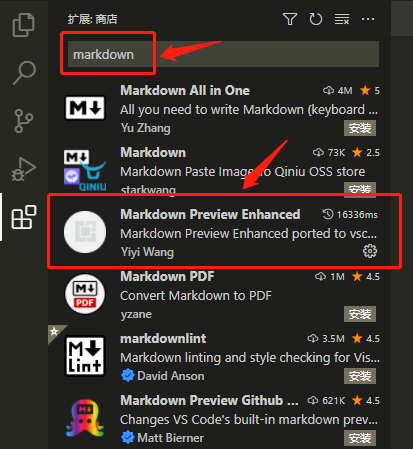
2、在扩展搜索框中输入“markdown”关键字,找到可以预览markdown的扩展,然后点击“安装”,如图所示:

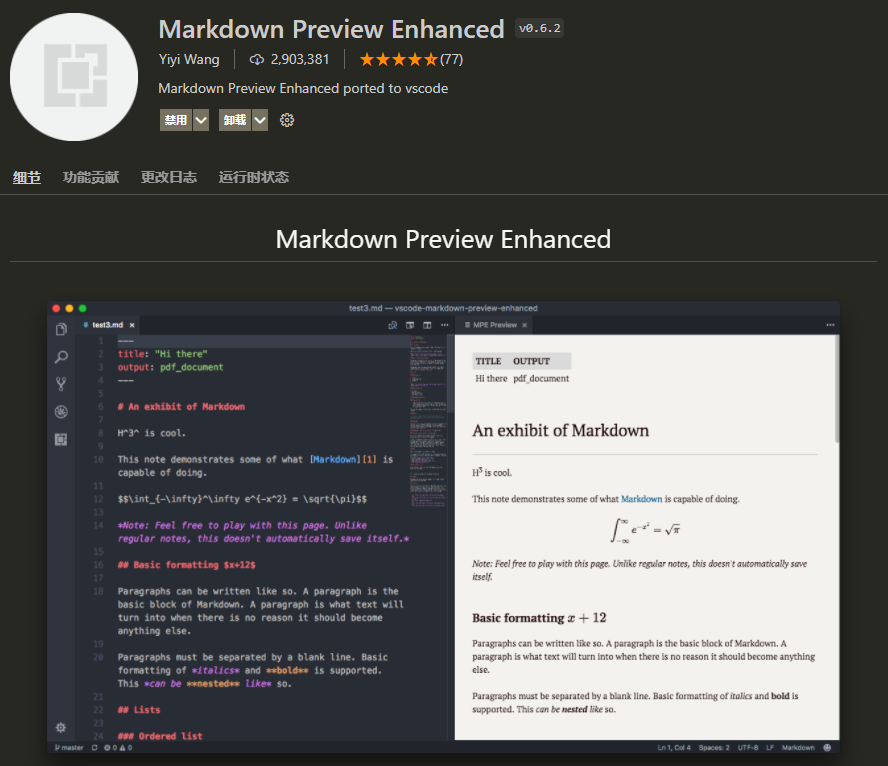
3、扩展成功安装后,打开一个markdown(.md 或 .markdown)文件,可以在一个文件右键菜单中点击“通过vscode打开”,如图所示:

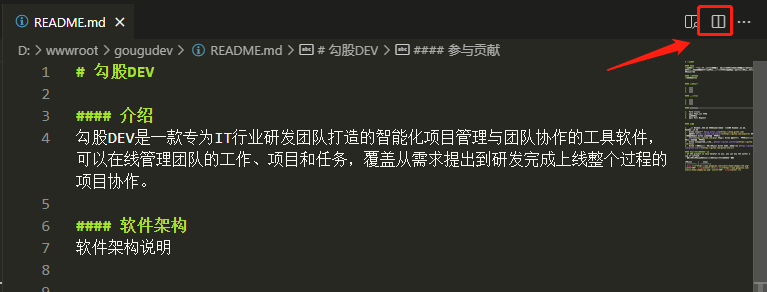
4、在打开的markdown文件框中,点击右上角的“Preview markdown”图标,如图所示:

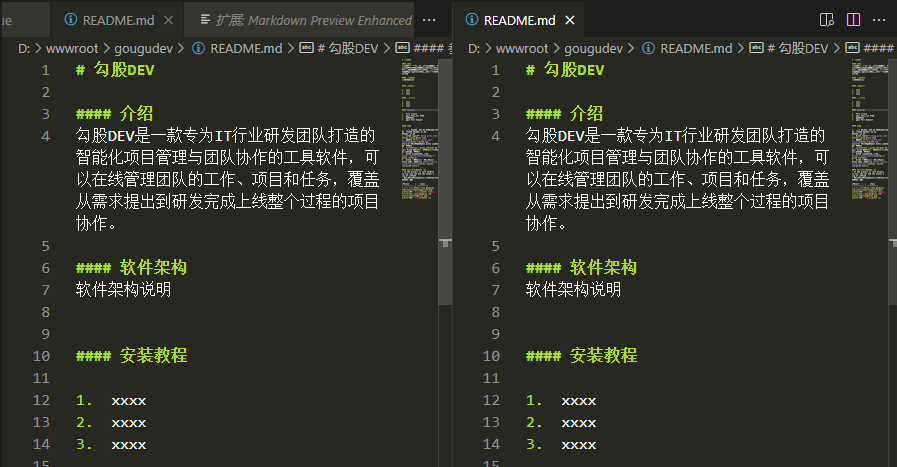
5、我们可以看到右边会出现一个新的窗口显示markdown的预览效果,如图所示:

PS:vscode有比较多markdown预览扩展,根据说明和自己需要选择。

