jQuery内的$.extend 函数及用法详解
jQuery的扩展方法extend是我们经常在写插件的时候常用的方法,extend方法有两种,一种是$.extend(),另外一种是$.fn.extend()。
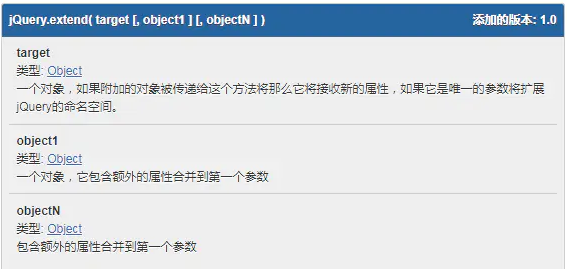
jQuery的扩展方法原型

合并两个对象的值
$.extend(obj1,obj2) //改变了obj1
$.extend({},obj1,obj2) //未改变了obj1
extend(dest, src1, src2, src3...)
extend的含义是讲src1,src2,src3…合并到dest中,返回值为合并后的dest,从上面可以看出使用了extend方法后,会修改dest的结构,同时也可以将空对象{}作为参数传入,即使用如下:
var newSrc = $.extend({}, {name: 'ccc', age: 21}, {name: 'xxx, sex: 'Boy'});
可以得到合并后的结果如下所示:
newSrc = {name: 'xxx', age: 21, sex: 'Boy'};
可以看出如果多个合并对象中有相同属性的将会进行合并,并且后来合并的属性会覆盖前面的属性。
省略dest参数
同时extend方法的dest参数可以省略,如果省略了dest参数,那么extend方法只能拥有一个参数,要不然会报错,只有一个参数的时候是将该src合并到调用extend方法的对象中去,如下所示:
1、$.extend(src)
该方法就是将src合并到jQuery的全局对象中去,如:
$.extend({
name: function () {
console.log('my name is chuanzhushen');
}
});
就是将name方法合并到jquery的全局对象中去,既可以通过$.name()或者jQuery.name()来调用此方法。
2、$.fn.extend(src)
该方法将src合并到jQuery的实例对象中去,如:
$.fn.extend({
name: function () {
console.log('my name is scienceswork');
}
});
就是将name方法合并到jQuery的实例对象上去,该方法与$.extend()的区别在于需要实例化后才能调用该方法,如:
$().name(); // my name is scienceswork
$.name(); // my name is chuanzhushen
extend方法的重载原型

第一个参数不传(false是不能够显示的写出来的)默认为false,是浅拷贝。传true为深拷贝。
$.extend(true,object1, object2)
//newObject 即为深拷贝出来的对象
var newObject = $.extend(true , {} , object);
extend(boolean, dest, src1, src2, src3...)
第一个参数boolean代表是否进行深拷贝,其余参数与之前的相同,JavaScript里有深拷贝和浅拷贝,我们先来了解一下什么是深拷贝,什么是浅拷贝。
var result = $.extend(true, {},
{name: 'ccc', location: {city: 'guangzhou', county: 'cn'}},
{last: 'sciences', location: {state: 'xxx', county: 'cn'}}
)
从上面的例子中我们可以看出src1中嵌套子对象location:{city: ‘guangzhou’},src2中也嵌套了对象localtion:{state: ‘xxx’},第一个深度拷贝的参数我们发现为true,那么合并后的结果就是:
result = {
name: 'ccc',
last: 'sciences',
location: {
city: 'guangzhou',
state: 'xxx',
county: 'cn'
}
};
上面即是使用浅拷贝进行合并的结果,其嵌套的对象不会进行深度遍历拷贝。
- 微信公众号等自媒体发文章在什么时间段最合适?谨记这五个时间段
- 阿里云ECS云服务器CentOS7云盘在线扩容操作
- 最美的国产操作系统:深度操作系统 deepin 20.5 发布
- 用ECharts的getDataURL方法自动下载Chart图到服务器
- ThinkPHP6判断HTTP的请求类型是GET,POST,PUT,DELETE或者HEAD
- 12款开源JavaScript 流程图组件推荐
- 82个常规的前端JavaScript方法封装(1~10)
- IE11将停用并停止支持,此后IE正式谢幕,Edge接棒
- 前端对返回的json数据预防XSS攻击
- Thinkphp8通过PhpWord导出生成word文件,支持图片处理,富文本导出完整方案

