用ECharts的getDataURL方法自动下载Chart图到服务器
发表于:2021-08-26 16:36:45浏览:5381次
最近做的项目需要结合ECharts生成的图表生成海报分享,海报量有数据分析图,如折线图,柱状图,散点图等。综合考虑之后,选择了目前已经很成熟的也很流行的ECharts库出图,然后自动下载到服务器,再合成海报。
ECharts一个纯 Javascript 的图表库,它提供了绘制各种图形的方法方法,几乎囊括了所有的二维图形,用起来也很是方便,还提供了图片下载的功能。这里我主要说的是图片自动下载到服务器。
技术栈:ECharts+ThinkPHP
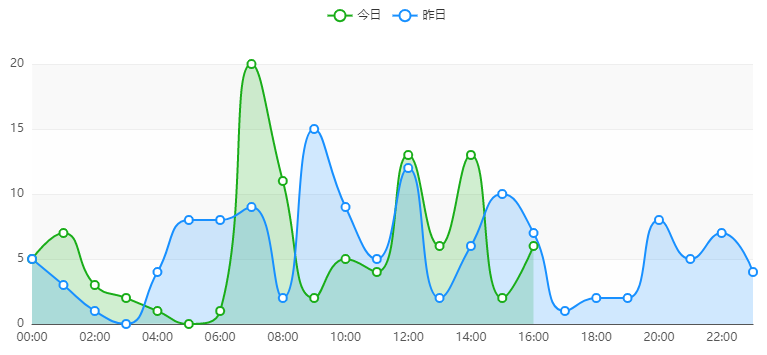
首先,我们先在某页面生成想要的chart图。
js代码生成chart图:
var ops= {
color:["#1AAD19","#1890FF"],
animation : false,
grid: {
left: '10px',
right: '20px',
bottom: '20px',
top: '60px',
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
show: true,
},
legend: {
data: ["今日", "昨日"]
},
xAxis: [{
type: "category",
boundaryGap: !1,
data: xData
}],
yAxis: [{
type: "value"
}],
series: [{
name: "今日",
type: "line",
smooth: !0,
itemStyle: {
normal: {
areaStyle: {
type: "default",
opacity:0.2
}
}
},
data: yData1
}, {
name: "昨日",
type: "line",
smooth: !0,
itemStyle: {
normal: {
areaStyle: {
type: "default",
opacity:0.2
}
}
},
data: yData2
}]
}
chartView.setOption(ops);然后用getDataURL得到图片信息,注意,getDataURL仍然要放在setOption方法生成一个简单的图形之后,现在得到的picInfo是一串base64信息。
ajax请求后端生成图片方法:
var picInfo = chartView.getDataURL();
if(picInfo){
$.ajax({
type: "post",
data: {
baseimg: picInfo
},
url: '/admin/api/get_chart_pic',
async: true,
success: function(data) {
console.log(picInfo);
},
error: function(err){
console.log('图片保存失败');
}
});
}然后设法将得到的图像信息picInfo用Ajax传递到后台处理,这用的是thinkphp框架,因此,以thinkphp处理为例:
新建一个方法,接收Ajax传递到后台的信息,将base64转化为图片保存。先判断picInfo是否存在,存在则传递到后台,代码如下:
php接受数据并处理生成图片:
//保存chart图
public function get_chart_pic()
{
$param = get_params();
$picInfo = $param['baseimg'];
$streamFileRand = date('YmdHis').rand(1000,9999); //图片名
$picType ='.png';//图片后缀
$path = get_config('filesystem.disks.public.url');//保存图片位置
$streamFilename = CMS_ROOT . "public/storage/".$streamFileRand .$picType; //图片保存地址
preg_match('/(?<=base64,)[\S|\s]+/',$picInfo,$picInfoW);//处理base64文本
file_put_contents($streamFilename,base64_decode($picInfoW[0]));//文件写入
return to_assign(1, $streamFilename);
}到这里,测试一下成功保存图片到自己想要的位置了。另外要注意的是,如果看到一个空的坐标轴,那么可能是动画效果产生的后果,animation决定是否开启动画,关闭即可,在echart的option中加入:
animation : false,
完美,得到的图形可以正确显示了,最后,来张图秀一下。