css3修改美化radio、checkbox的默认样式的简单方案
发表于:2024-10-10 18:28:00浏览:1992次
现在前端页面效果要求特别高,页面中表单的默认input组件样式显然不能满足广大用户的体验需求,之前在开发开发项目中刚好有相关的需求,在此特地整理下修改radio、CheckBox样式的方法。
具体原理:是使用原生的checkbox或input标签,在其后面设置相关联的label元素。给input元素设置为透明,然后通过定位让用户看到的是
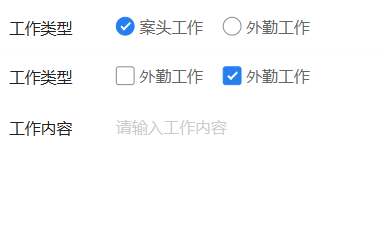
利用css3伪元素实现样式修改,先看效果图。

具体HTML代码如下:
<div class="mbui-form">
<label class="mbui-form-label">工作类型</label>
<div class="mbui-form-radio">
<input class="mbui-input-radio" type="radio" name="labor_type" id="labor_radio1" />
<label for="labor_radio1">案头工作</label>
<input class="mbui-input-radio" type="radio" name="labor_type" id="labor_radio2" />
<label for="labor_radio2">外勤工作</label>
</div>
</div>
<div class="mbui-form">
<label class="mbui-form-label">工作类型</label>
<div class="mbui-form-checkbox">
<input class="mbui-input-checkbox" type="checkbox" name="labor_types" id="labor_checkbox1" />
<label for="labor_checkbox1">外勤工作</label>
<input class="mbui-input-checkbox" type="checkbox" name="labor_types" id="labor_checkbox2" />
<label for="labor_checkbox2">外勤工作</label>
</div>
</div>
具体CSS代码如下:
/*radio*/
.mbui-form-radio {
width: 100%;
border: 0;
font-size: 16px;
color: #212121;
padding: 14px 12px 14px 120px;
background: #FFF;
line-height: 1.4
}
.mbui-form-radio .mbui-input-radio {
width: 19px;
height: 19px;
appearance: none;
position: relative;
}
.mbui-form-radio .mbui-input-radio:before {
content: '';
width: 19px;
height: 19px;
border: 1px solid #888888;
display: inline-block;
border-radius: 50%;
vertical-align: bottom;
}
.mbui-form-radio .mbui-input-radio:checked:before {
content: '';
width: 19px;
height: 19px;
border: 1px solid #267EF0;
background: #267EF0;
display: inline-block;
border-radius: 50%;
vertical-align: bottom;
}
.mbui-form-radio .mbui-input-radio:checked:after {
content: '';
width: 10px;
height: 5px;
border: 2px solid white;
border-top: transparent;
border-right: transparent;
text-align: center;
display: block;
position: absolute;
top: 6px;
left: 5px;
vertical-align: bottom;
transform: rotate(-45deg);
}
.mbui-form-radio .mbui-input-radio+label {
line-height: 19px;
display: inline-block;
margin-left: 5px;
margin-right: 15px;
color: #666;
}
/*checkbox*/
.mbui-form-checkbox {
width: 100%;
border: 0;
font-size: 16px;
color: #212121;
padding: 14px 12px 14px 120px;
background: #FFF;
line-height: 1.4
}
.mbui-form-checkbox .mbui-input-checkbox {
width: 19px;
height: 19px;
appearance: none;
position: relative;
}
.mbui-form-checkbox .mbui-input-checkbox:before {
content: '';
width: 19px;
height: 19px;
border: 1px solid #888888;
display: inline-block;
border-radius: 3px;
vertical-align: bottom;
}
.mbui-form-checkbox .mbui-input-checkbox:checked:before {
content: '';
width: 19px;
height: 19px;
border: 1px solid #267EF0;
background: #267EF0;
display: inline-block;
border-radius: 3px;
vertical-align: bottom;
}
.mbui-form-checkbox .mbui-input-checkbox:checked:after {
content: '';
width: 10px;
height: 5px;
border: 2px solid white;
border-top: transparent;
border-right: transparent;
text-align: center;
display: block;
position: absolute;
top: 6px;
left: 5px;
vertical-align: middle;
transform: rotate(-45deg);
}
.mbui-form-checkbox .mbui-input-checkbox+label {
line-height: 19px;
display: inline-block;
margin-left: 5px;
margin-right: 15px;
color: #666;
}
该方案充分借助了CSS3的优势,无需使用js和图片,仅用纯CSS3就可以实现对radio、checkbox的美化。
推荐文章

