推荐:腾讯开源的Markdown编辑器,轻量简洁、易扩展,开箱即用
Markdown是我们开发者最为热爱的文本格式,作为一种轻量便捷的文本标记语言,Markdown已在互联网等行业得到广泛的应用。Markdown语法没有强制统一的标准,不同平台使用的Markdown编辑器在语法和功能特性上都各有差异,使用者和开发者都面临不小适配成本。
不过自从爱上Markdown之后,我们的笔记、博客、留言等都希望有Markdown的支持。所以,Markdown编辑器已经是前端非常重要的一个组件了。
之前有推荐过一些开源的Markdown编辑器——editormd,今天继续推荐一个由腾讯开源的Markdown编辑器:Cherry Markdown Editor。

CherryMarkdown是一款使用者和开发者友好的Markdown编辑器前端组件,具有开箱即用、易于扩展、语法和功能丰富等特点,致力于帮助使用者和开发者降低编辑、开发成本,快速聚焦到编辑和创作中。
这款编辑器包含我们常见的码字模式:
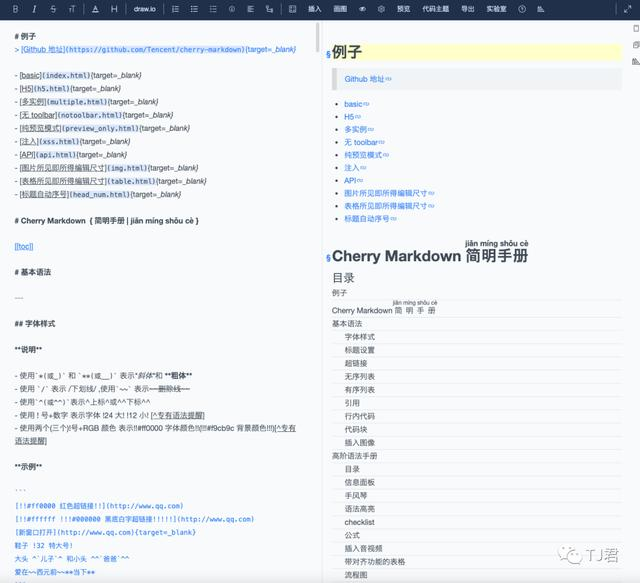
1、双栏编辑预览模式(左侧写、右侧预览)
2、纯预览模式
3、极简模式(无工具栏)
4、移动端预览模式
而对于语法支持上,除了支持标准Markdown语法之后,还拥有以下特性:
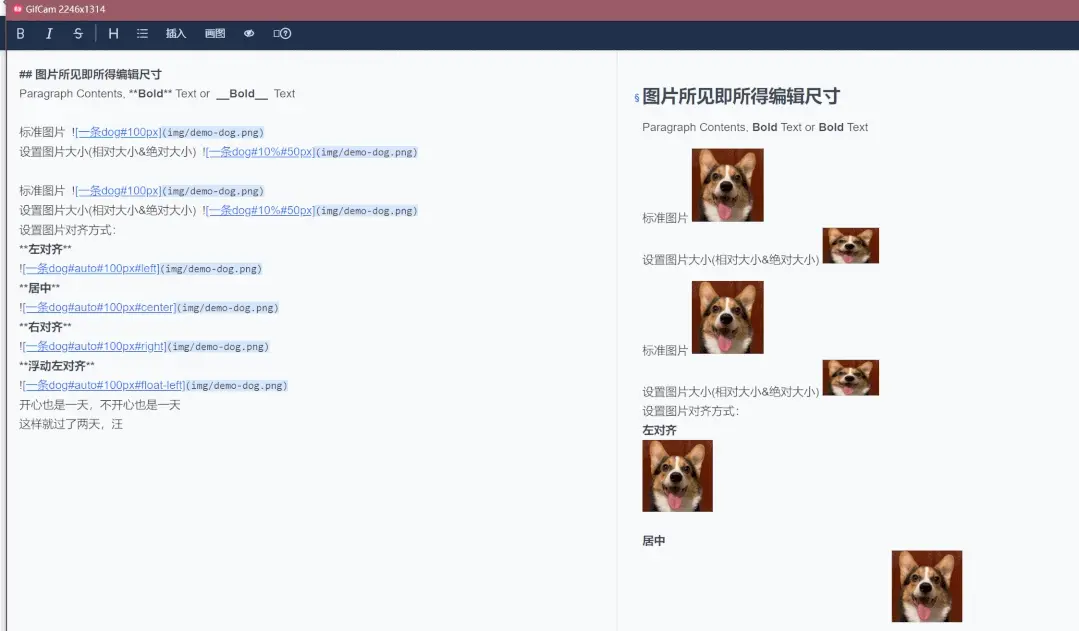
1、图片缩放、对齐、引用
2、根据表格内容生成图表
3、支持流程图、状态图、UML图常见图形需求
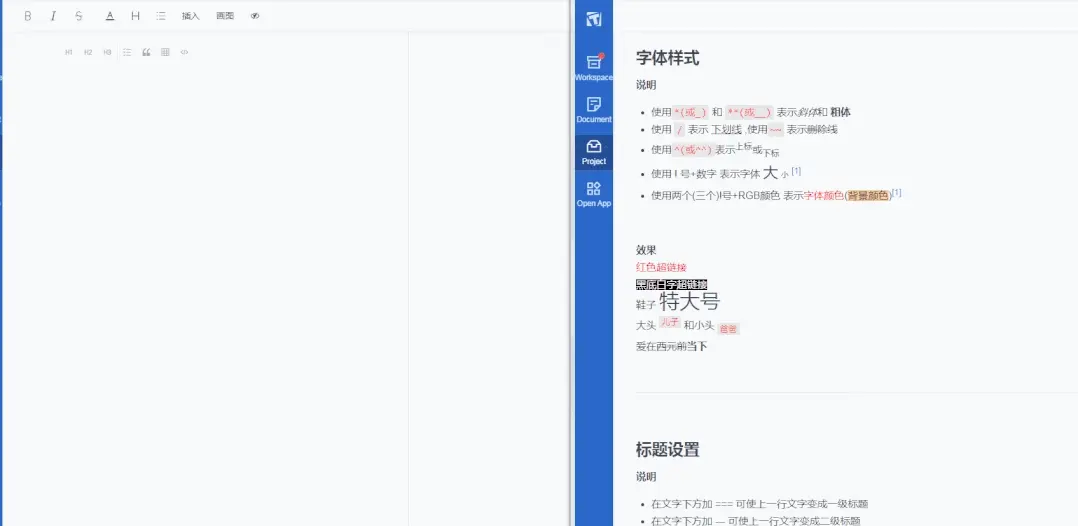
4、字体颜色、字体大小
5、字体背景颜色、上标、下标
基本已经可以满足大部分的文字编辑需求。如果想实现更多其他高级编辑器拥有的,诸如:数学公式等负责的语法特性功能,您也可以进一步扩展,同样支持多皮肤模式。
主要设计目标
开箱即用
接入成本低,开发者能便捷地调用并实例化编辑器;适配成本低,支持全屏、嵌入、移动端等多形态引入。易于扩展
由原生ES6实现,开发者可以快速进行二次开发和功能扩展;可以方便地使用vue/react等主流框架进行二次封装。- 语法和功能丰富
支持主流Markdown语法,支持实用的扩展语法和便捷的功能特性。 - 性能优秀
通过局部渲染和局部更新机制,达到业界领先的渲染性能,让编辑体验更加流畅。
亮点特性简介
图片语法&所见即所得编辑

CherryMarkdown支持通过语法指定图片的大小和位置等属性,且允许在预览区进行所见即所得的编辑交互。图表绘制

在传统Markdown表格的基础上,CherryMarkdown支持绘制相应的统计图。粘贴HTML自动转Markdown

从其他页面复制HTML并粘贴到CherryMarkdown,能自动转成相应的Markdown源码。
最后,一起看一下,这款编辑器的实际效果,具体如下图:
最后是开源地址:

