使用pnpm快速创建vite+vue3项目
发表于:2022-03-24 23:47:21浏览:9799次
首先,我们先来介绍一下pnpm,pnpm是一个高效的包管理工具,pnpm 相比较于 yarn/npm 这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的 benchmark 数据可以看出在一些综合场景下比 npm/yarn 快了大概两倍。
pnpm使用内容可寻址文件系统将所有模块目录中的所有文件存储在磁盘上。如果使用npm或yarn时,项目要使用100个lodash,那么磁盘上将有100个lodash副本。使用pnpm,lodash将存储在内容可寻址存储中,原理:
1.如果依赖不同版本的lodash,只有不同的文件才会被添加到store,如果lodash有100个文件,并且新版本仅对其中一个文件进行了更改,pnpm update则会将1个新文件添加到存储中。
2.所有文件都保存在磁盘上的一个位置。安装软件包时,它们的文件从该单个位置链接,不消耗额外的磁盘空间。使用硬链接或引用链接(写时复制)执行链接。
接下来是教大家如何使用pnpm快速创建vite+vue3项目。
1、在cmd命令输入pnpm create vite 你的项目名,如下:
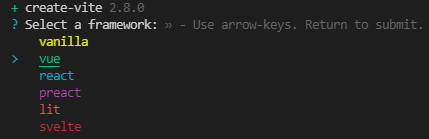
2、键盘上下键选择vue项:
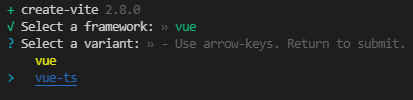
3、enter键选择vue-ts项:
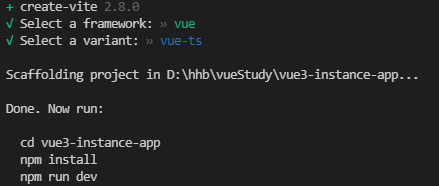
4、enter键,自此创建完毕:
5、使用pnpm i 安装vue3-ts项目所依赖的包:
6、在使用pnpm dev运行项目:
7、浏览器打开:http://localhost:3000,得到如下:
就这样,vue3+ts项目搭建完成啦

