推荐收藏7个开源且实用的CSS 框架 / 组件
从事前端的童鞋们对CSS肯定不会陌生,CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS控制着网页的外观,CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。给大家整理了一些有趣实用的CSS组件,这些组件能增强网页的排版、让网页实现多种风格。
1、赫蹏
项目官网:https://sivan.github.io/heti/
赫蹏(hètí)是专为中文内容展示设计的排版样式增强,只需在页面的标签中引入 heti.css 文件,在要作用的容器元素上增加 class=”heti” 的类名即可使用。
赫蹏基于通行的中文排版规范而来,预置古文、诗词样式,提供移动端支持,且兼容 normalize.css、CSS Reset 等常见样式重置;可以为网站的读者带来更好的文章阅读体验。
赫蹏效果展示:
2、bttn.css
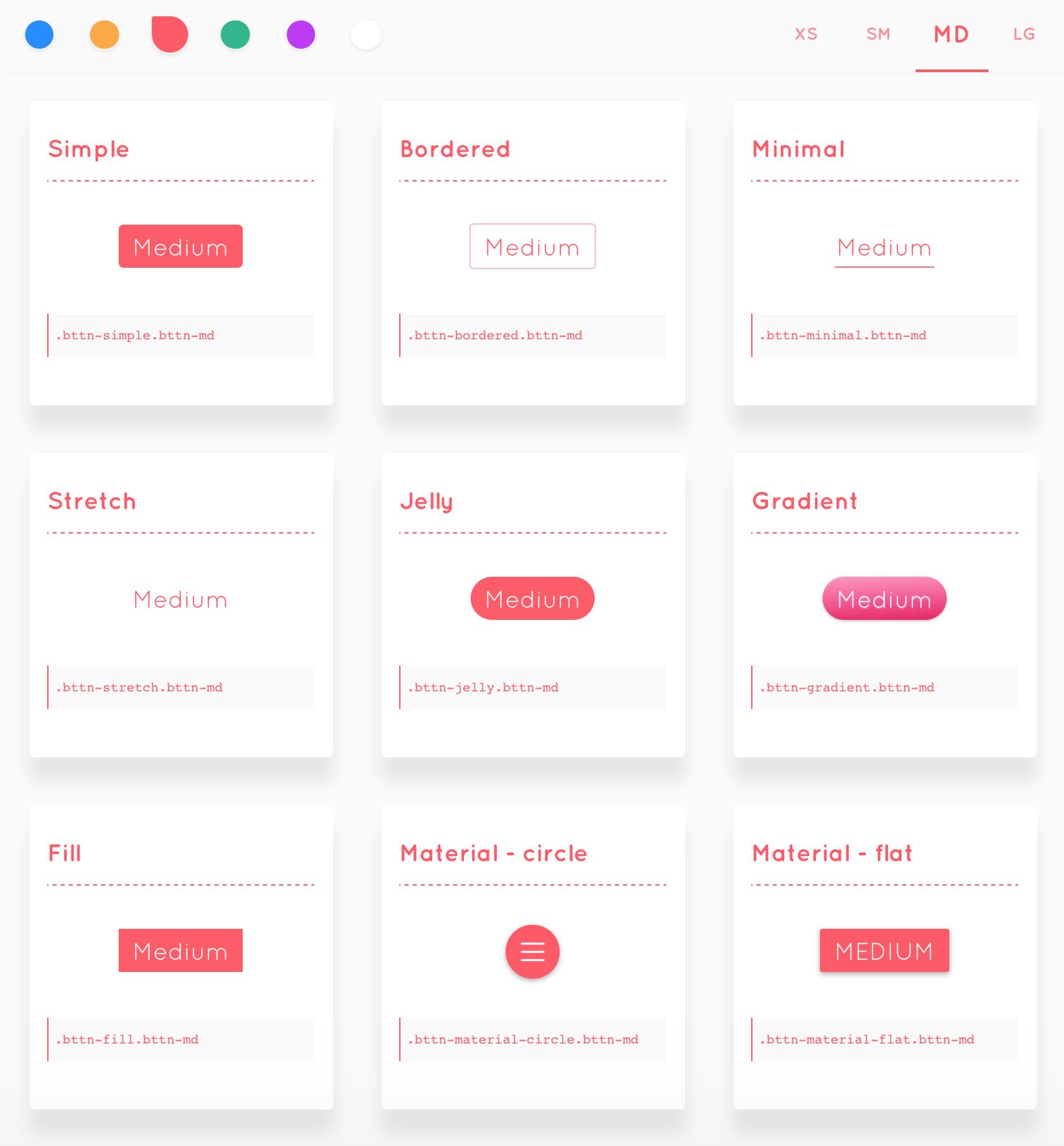
bttn.css 是一个 CSS 按钮样式库,包含一系列精美的按钮样式。引入 bttn.css 文件后,在按钮元素中添加对应 css 类即可为按钮加入对应样式。
bttn.css 的按钮分四种尺寸:大、中、小、超小,同时有方形边框、椭圆边框、圆形边框、单线框等多种边框样式,能适应多种使用场景。
效果展示:
3、Animate.css
项目官网:https://animate.style/
Animate.css 是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,让网页变得更加灵动。 安装 Animate.css 后,将 animate__animated 类与动画名称一起添加到元素,即可为元素附加对应的动画。
Animate.css 还可以与 Javascript 结合使用,制作一些更有趣的循环动画效果。
4、Charts.css
项目官网:https://chartscss.org/
Charts.css 是一个将 HTML 元素样式转化为可视化图表的开源 CSS 框架,用简单的 CSS 类即可将数据转换为漂亮的图表和图形。
Charts.css 使用语义 HTML 标记进行结构化,并使用 CSS 类设置样式,通过类名的更改可将表单等元素显示为可视化图形。它支持使用媒体查询进行自适应缩放、支持多种图表类型、无 JS 代码带来的额外性能开销。
5、Pure.css
项目官网:http://purecss.io/
Pure 是一个小型响应式 CSS 框架,它包含一组响应式 CSS 模块,为原生 HTML 元素以及最常见的 UI 组件提供响应式布局和样式。
Pure 基于 Normalize.css ,它支持 Firefox、Chrome、Safari、iOS 和 IE 10+ ,因此不存在浏览器兼容性问题。此外,Pure 包含各种常见的表格样式且自带表单对齐功能、包含垂直和水平菜单样式和对下拉菜单的支持。
通过 Pure 可以使用 Grids、Menus 等组件快速构建网页的基础布局 —— PC / 移动双端、所有屏幕大小都适配的自适应布局。
效果展示:
6、Bulma.css
项目官网:https://bulma.io/
Bulma 是一个基于 Flexbox 的现代 CSS 框架,对移动端及其友好的响应式排版、模块化支持导入部分内容、且外观非常现代化。
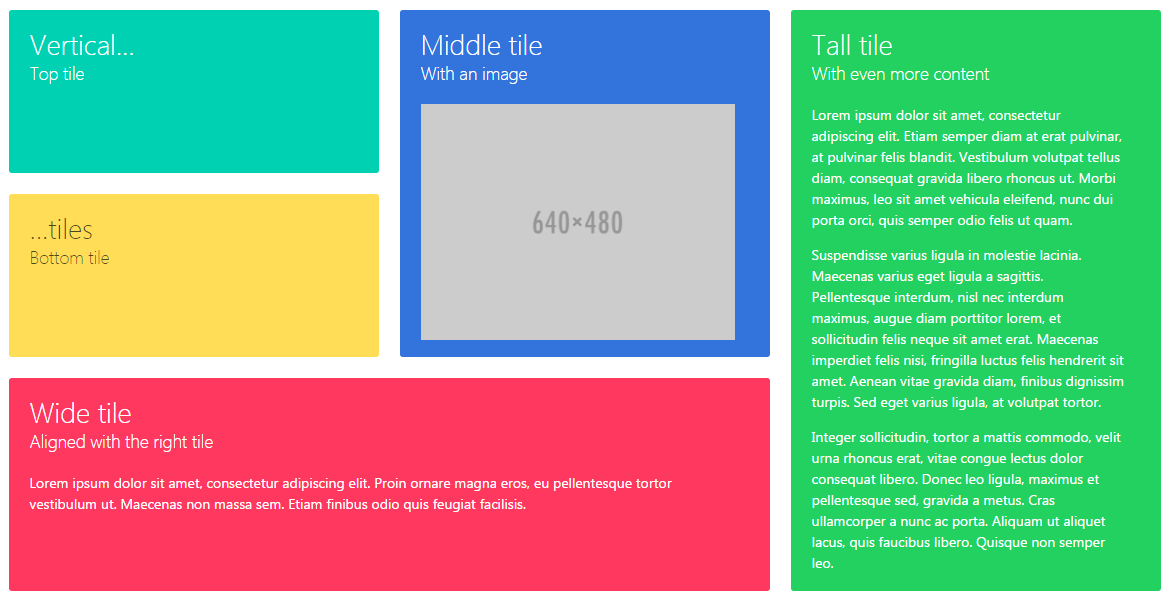
Bulma 提供了现成的响应式前端组件,使用这些组件可以轻松创建一个 100% 响应式的页面,它的 Magic tiles 组件能根据端口大小自适应排版,对审美不佳的排版小白来说尤为好用。
效果展示:
7、css.gg
项目官网:https://css.gg/
css.gg 是一个开源的 CSS、SVG 和 Figma UI 图标库,可用于 SVG Sprite、样式组件、NPM 和 API。
css.gg 拥有 700 + 不同格式的、美观而现代的图标,使用 css.gg 可让整个页面处于一组统一而美观的 UI 风格中。
图标样式: