GitHub 开源了多款字体,支持自定义字重、宽度和倾斜度
发表于:2022-12-06 09:01:49浏览:2351次
在近日的 Github Universe 2022 上,GitHub 推出了两款可变开源字体,分别为 Mona Sans 和 Hubot Sans,根据 GitHub 介绍,这两款字体就是两个文件,拥有数以千计的变化,带来无限可能。

可变字体可以将一个字体的不同变化纳入一个单一的文件中,并得到所有主要浏览器的支持,从而使字体可以得到不错的性能表现,并且 Mona Sans 和 Hubot Sans 各有三个可变选项:字重、宽度和倾斜度,通过自由组合这些选择,用户可以获得数以千计的不同外观和无尽的可能性。
一、Mona Sans
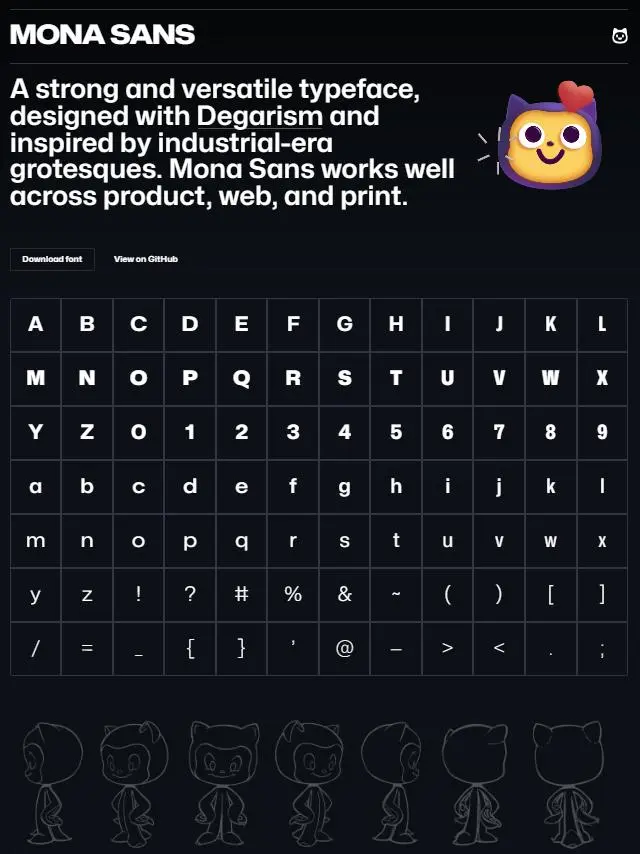
Mona Sans 是一种强大而多功能的字体,采用 Degarism 设计,灵感来自工业时代的怪诞。Mona Sans 字体适用于产品、Web 和打印等方面。
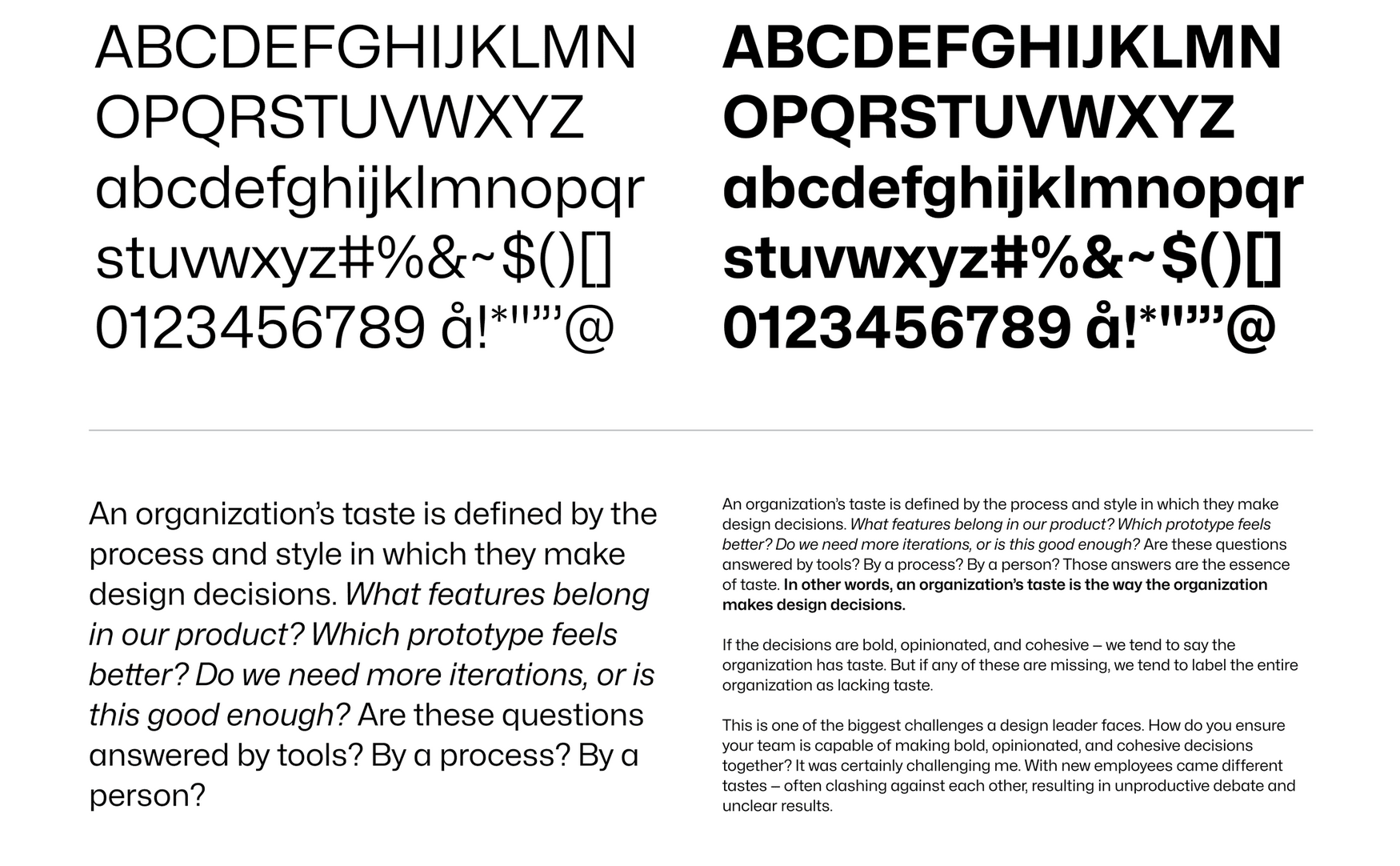
Mona Sans 是一种可变字体。可变字体允许将字体的不同变体合并到一个文件中,并且所有主要浏览器都支持可变字体,从而可以提高性能并精细地控制字体的字重、宽度和倾斜度。具体效果如下图:
二、Hubot Sans
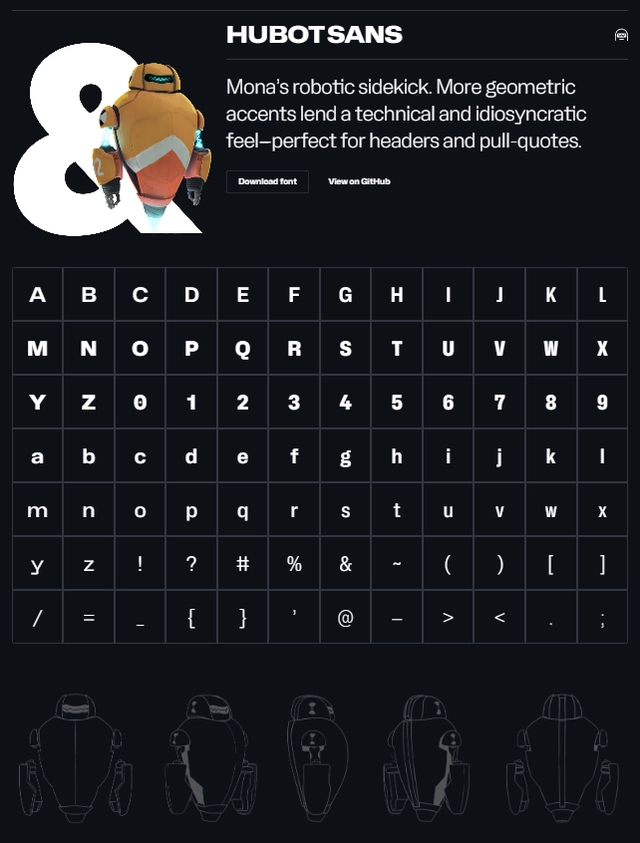
Hubot Sans 灵感来自 Mona 的机器人伙伴,更多的几何元素赋予了技术和独特的感觉,非常适合标题、引语等。

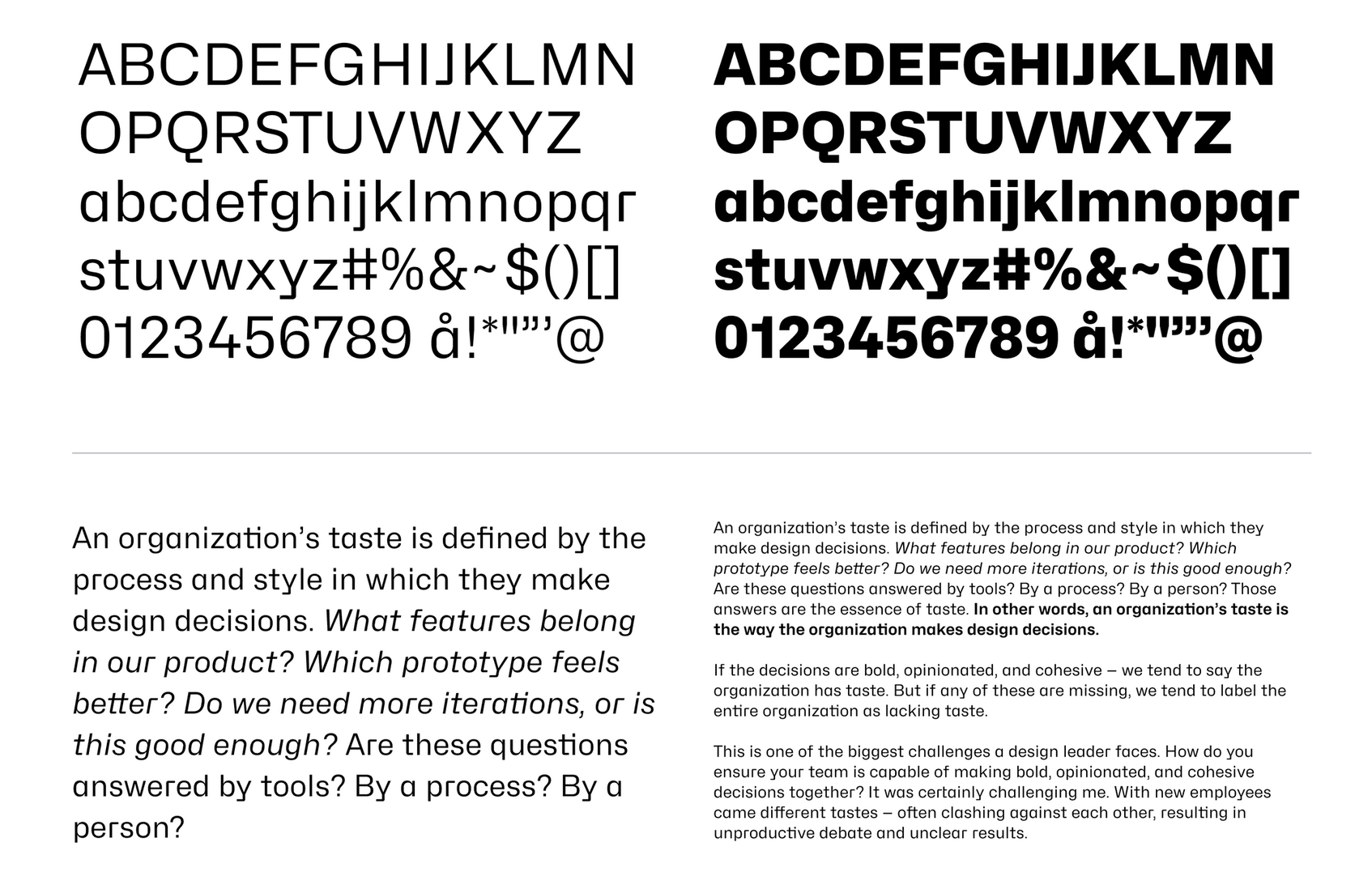
Hubot Sans 同样是一种可变字体,具体效果如下图所示:

从两个字体的命名上也能看出来,GitHub 推出的两款字体均为无衬线字体,字体样式更加简洁、现代性。无衬线字体如今已经成为了使用最为普遍的字体,尤其是在分辨率较低的显示器上观看时,不会出现像衬线体精细细节丢失的可能性。

