炫酷的HTML5+CSS3实现的加载动画 loading 效果收集
最近给勾股项目增加TAB页面loading的过渡效果,增加用户体验,收集了十几个用 html5 和 css3 实现的 loading 效果,加载动画显得既炫酷又逼格十足,下面整理给大家,以供学习参考。
1、CSS Rainbow Loader
显示地址:http://codepen.io/jackrugile/full/JddmaX
2、Single element Slack loader
显示地址:http://codepen.io/CrocoDillon/full/Htycs
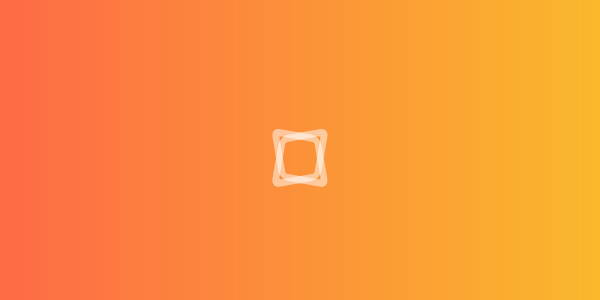
3、CSS Cog loader
显示地址:http://codepen.io/jcoulterdesign/full/bNxeKY
4、CSS Weather Loader
演示地址:http://codepen.io/tholman/full/yenku
5、Chrome Cast CSS Loader
演示地址:http://codepen.io/bronsrobin/full/LlyBK
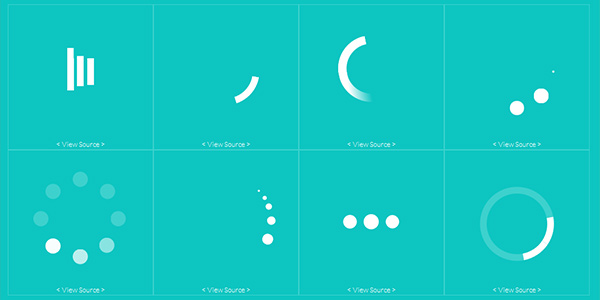
6、CSS3 Loaders
显示地址:http://codepen.io/Siddharth11/full/xbGrpG
7、Android 4.4 Kitkat loader
演示地址:http://codepen.io/simoncla/full/EibKC
8、CSS loader
演示地址:http://codepen.io/CKH4/full/ZGNyep
9、12 free SVG loaders
演示地址:http://samherbert.net/svg-loaders/
10、 Modern Google Loader
演示地址:http://codepen.io/jczimm/full/vEBpoL
11、SpinKit – CSS loaders
演示地址:http://tobiasahlin.com/spinkit/
12、Simple CSS loader
演示地址:http://codepen.io/preeteshjain/full/KpvygJ
13、Single element CSS spinners
演示地址:http://projects.lukehaas.me/css-loaders/
14、Random Loader
演示地址:http://codepen.io/mr_alien/full/synHB
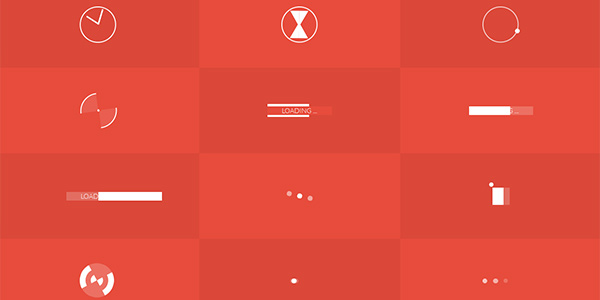
15、CSS Loaders
演示地址:http://codepen.io/TaniaLD/full/oKxep
- 前端报错:was loaded over HTTPS, but requested an insecure错误解决方案
- ThinkPHP6伪静态设置并隐藏默认模块名,如home
- ThinkPHP6获取数据库内所有表的表名及表信息
- 烦人啊!微信总是弹出企业微信邀请信息,怎么关闭通知?
- ThinkPHP动态生成zip压缩包文件并下载的解决方案
- Markdown编辑器Editor.md,实现粘贴图片上传,拖拽文件上传
- window11系统,局域网无法访问本地php项目的解决方案
- Vue又出新品——petite-vue
- IE11将停用并停止支持,此后IE正式谢幕,Edge接棒
- PHP8.5将于2025年11月20日正式发布,还在用PHP 5.6的老版本用户该何去何从?

