webuploader简单便捷实现多个按钮上传、多个实例上传
发表于:2021-10-03 10:50:04浏览:4801次
webuploader上传获得当前点击的按钮,并实现多个按钮上传、多个实例上传,多个上传互不影响,同时可支持多实例的情况下自定义传参数到后端。整体代码简洁,不累赘。
1、简单的Html代码
<div id="uploader" class="wu-example"> <div class="btns"> <div class="filePicker" id="filePicker1" data-id="1" >文件上传1</div> <div class="filePicker" id="filePicker2" data-id="2" >文件上传2</div> <div class="filePicker" id="filePicker3" data-id="3" >文件上传3</div> </div> </div>
2、webUploader 相关js代码
var uploader=[];
$('.filePicker').each(function(){
var id=$(this).data('id');
// 初始化Web Uploader
uploader[id] = WebUploader.create({
// 选完文件后,是否自动上传。
auto: true,
// 文件接收服务端。
server: '/mobile/poster/upload',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker'+id,
// 只允许选择图片文件。
accept: {
title: 'Images,Applications',
extensions: 'gif,jpg,jpeg,bmp,png,pdf',
mimeTypes: 'image/*,application/pdf'
}
});
// 文件上传过程中创建进度条实时显示。
uploader[id].on( 'uploadProgress', function( file, percentage ) {
console.log(percentage);
});
uploader[id].on( 'uploadComplete', function( file ) {
var stats = uploader.getStats();
if(stats.progressNum==0){
setTimeout("window.parent.delRefersh(\"upload\")",2000);
}
});
uploader[id].on( 'uploadSuccess', function( file,response) {
uploader[id].reset();
if(response.code==1){
var uploaderId = '#rt_'+file.source.ruid;
var parentId = $(uploaderId).parent();
var cashId = $(parentId).data('id');
$('#cash'+cashId).html(response.data.name);
$.ajax({
url: 'https://blog.gougucms.com/mobile/agent/cash_invoice',
type: 'post',
data: {
id: cashId,
invoice_file: response.data.filepath,
invoice_name: response.data.name,
},
success: function (res) {
layer.open({
content: res.message.msg,
skin: 'msg',
time: 2
})
}
})
}
else{
layer.open({
content: response.msg,
skin: 'msg',
time: 2
})
}
});
//上传前
uploader[id].on( 'uploadBeforeSend', function( block, data ) {
var file = block.file;
console.log(file);
console.log(data);
var uploaderId = '#rt_'+file.source.ruid;//找到上传file元素
var parentId = $(uploaderId).parent();//找到点击按钮父节点
var cashId = $(parentId).data('id');//找到自定义的data-id
// 上传时添加自定义参数
data.cashId= cashId ;
});
});如果需要webuploader给后台传自定义参数的继续看这里:
WebUploader 是使用 Form 表单的方式上传文件,上传时还会携带有如下参数一起提交:
name:文件名 size:文件大小 type:文件类型 lastModifiedDate:文件最后修改时间 chunks:分片总数(如果开启分片上传的话) chunk:当前分片索引(如果开启分片上传的话)
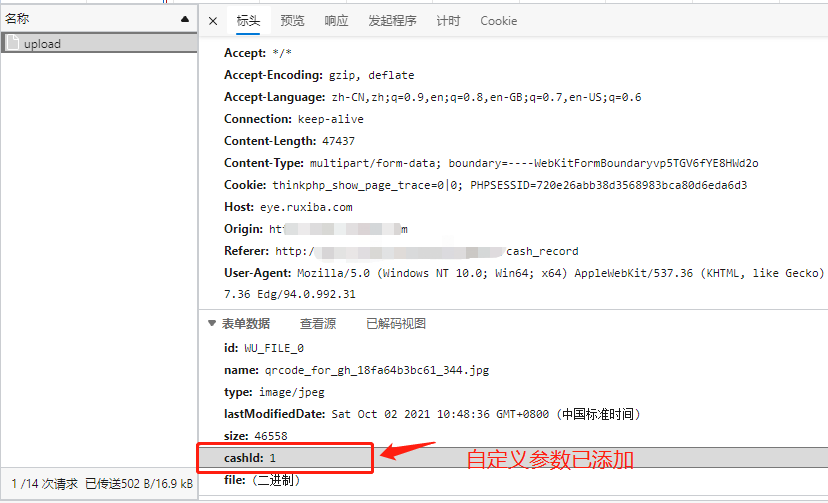
但有时这些参数还不能够满足我们的需要,如果想要额外附带上一些自定义的参数(比如文章 id),上传完以后,后端就可以根据参数进行逻辑处理了。其中WebUploader添加参数有三种方法,这里主要是介绍多文件上传的方法:
//上传前自定义参数(基于上面的代码)
uploader[id].on( 'uploadBeforeSend', function( block, data ) {
var file = block.file;
console.log(file);
console.log(data);
var uploaderId = '#rt_'+file.source.ruid;//找到上传file元素
var parentId = $(uploaderId).parent();//找到点击按钮父节点
var cashId = $(parentId).data('id');//找到自定义的data-id
// 上传时添加自定义参数
data.cashId= cashId ;
});
其他两种方法:
1、初始化的时候直接添加参数,适合单按钮上传。
//初始化Web Uploader
var uploader = WebUploader.create({
// 文件接收服务端。
server: 'https://blog.gougucms.com/upload.php',
// 上传时添加自定义参数
formData: {
cashId: 1
},
pick: '#picker'
});2,初始化后再添加参数,适合单按钮上传。
即在 WebUploader 初始化后,uploader.upload() 方法调用前添加参数,效果和上面一样。
// 上传时添加自定义参数 uploader.options.formData.cashId= 1;
几种方式,比较还是推荐最前的那种方式。
另外记录一下:
webuploader官方网站:http://fex.baidu.com/webuploader/
文档地址:http://fex.baidu.com/webuploader/doc/index.html
限制上传文件的类型为图片和PDF设置如下:
accept: {
title: 'Images,Applications',
extensions: 'gif,jpg,jpeg,bmp,png,pdf',
mimeTypes: 'image/*,application/pdf'
} 推荐文章

