勾股OA前端picker组件【oaPicker】调用方法集
oaPicker主要是勾股系统前端数据选择的重要组件,掌握了oaPicker组件的使用,可以大大提高开发者开发功能的效率,只需要开发好数据接口,前端选择,单选、多选无压力。
下面是内置的方法:
一、快捷选择员工数据
支持单选,多选员工操作,最简单的是html元素的class绑定picker-admin即可完成,支持快捷绑定,自定义绑定操作。
1、快捷单选员工数据,html元素的class绑定picker-admin即可默认开启单选员工操作。
<input type="text" name="uname" value="" readonly lay-verify="required" lay-reqText="请选择员工" placeholder="请选择" class="layui-input picker-admin">
<input type="hidden" name="uid" value="">
2、快捷多选员工数据,html元素的class绑定picker-admin,再添加data-type="2"即可开启多选员工操作。
<input type="text" name="unames" autocomplete="off" readonly lay-verify="required" lay-reqText="请选择员工" placeholder="请选择" class="layui-input picker-admin" data-type="2">
<input type="hidden" name="uids">
3、快捷单选下属员工数据,html元素的class绑定picker-sub即可默认开启单选员工操作。
<input type="text" name="uname" value="" readonly lay-verify="required" lay-reqText="请选择下属员工" placeholder="请选择" class="layui-input picker-admin">
<input type="hidden" name="uid" value="">
4、快捷多选下属员工数据,html元素的class绑定picker-sub,再添加data-type="2"即可开启多选员工操作。
<input type="text" name="unames" autocomplete="off" readonly lay-verify="required" lay-reqText="请选择下属员工" placeholder="请选择" class="layui-input picker-admin" data-type="2">
<input type="hidden" name="uids">
5、传参形式自定义选择员工
<input type="text" name="unames" value="" readonly lay-verify="required" lay-reqText="请选择员工" placeholder="请选择" class="layui-input picker-diy">
<input type="hidden" name="uids" value="">
//选择员工弹窗
$('body').on('click','.picker-diy',function () {
let that = $(this);
let ids=that.next().val()+'',names = that.val()+'';
oaPicker.employeeInit({
ids:ids,
names:names,
type:1,//1是单选,2是多选
callback:function(data){
//这里是选择后的回调方法,可以根据具体需求自定义写哦
let select_id=[],select_name=[];
for(var a=0; a<data.length;a++){
select_id.push(data[a].id);
select_name.push(data[a].name);
}
that.val(select_name.join(','));
that.next().val(select_id.join(','));
}
});
});
6、传参形式自定义选择下属员工
<input type="text" name="unames" value="" readonly lay-verify="required" lay-reqText="请选择下属" placeholder="请选择" class="layui-input picker-diy">
<input type="hidden" name="uids" value="">
// 选择下属员工
$('body').on('click','.picker-diy',function(){
var that = $(this);
oaPicker.employeeInit({
title:"选择下属",
department_url: "/api/index/get_department_tree_sub",
employee_url: "/api/index/get_employee_sub",
ids: '',
names: '',
type: 1,
callback:function(data){
//这里是选择后的回调方法,可以根据具体需求自定义写哦
let select_id=[],select_name=[];
for(var a=0; a<data.length;a++){
select_id.push(data[a].id);
select_name.push(data[a].name);
}
that.val(select_name.join(','));
uid = select_id.join(',');
calendar.refetchEvents();
}
})
});
二、快捷选择OA其他模块的数据
支持单选,多选操作,最简单的是html元素的class绑定picker-oa,和模块标识即可完成,支持快捷绑定,自定义绑定操作。
1、快捷单选操作
<input type="text" name="customer_name" value="" readonly placeholder="请选择" class="layui-input picker-oa" data-types="customer">
<input type="hidden" name="customer_id" value="">
2、快捷多选操作
<input type="text" name="customer_names" value="" readonly placeholder="请选择" class="layui-input picker-oa" data-types="customer" data-type="2">
<input type="hidden" name="customer_ids" value="">
3、半快捷多选操作,传参形式自定义选择数据。
<input type="text" name="customer" value="" readonly placeholder="请选择" class="layui-input customer-picker">
<input type="hidden" name="customer_id" value="">
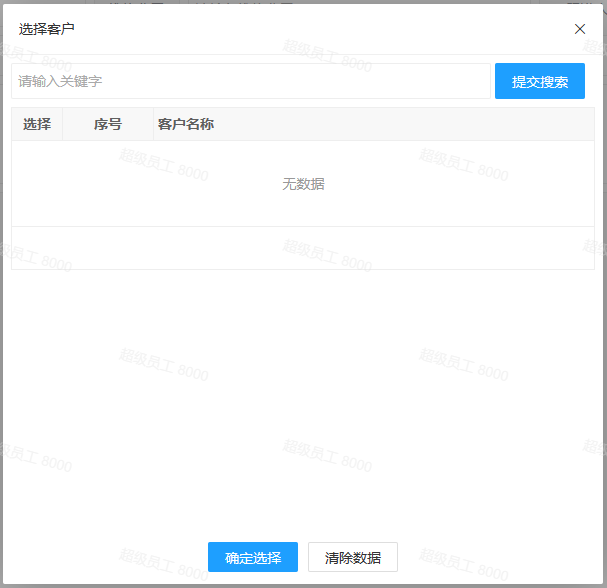
//选择客户弹窗
$('body').on('click','.customer-picker',function () {
let that = $(this),ids = [],titles=[],contact_name=[],contact_mobile=[],address=[],map = {},types = 'customer',type = 1;
let callback = function(data){
for ( var i = 0; i <data.length; i++){
ids.push(data[i].id);
titles.push(data[i].title);
contact_name.push(data[i].contact_name);
contact_mobile.push(data[i].contact_mobile);
address.push(data[i].address);
}
that.val(titles.join(','));
that.next().val(ids.join(','));
$('[name="contact_name"]').val(contact_name.join(','));
$('[name="contact_mobile"]').val(contact_mobile.join(','));
$('[name="contact_address"]').val(address.join(','));
}
oaPicker.picker(types,type,callback,map);
});
附注:内置的快捷调用数据
格式:
class="picker-admin" data-types="department" data-type="1" data-where="{admin_id:'1'}"
| 名称 | 标识(types) | 单多选(type) | 搜索条件(map) |
|---|---|---|---|
| 调用部门数据 | department | 1单选,2多选 | 一般不用操作 |
| 调用岗位数据 | position | 1单选,2多选 | 一般不用操作 |
| 调用服务类型 | services | 1单选,2多选 | 一般不用操作 |
| 调用固定资产 | property | 1单选,2多选 | 一般不用操作 |
| 调用供应商数据 | supplier | 1单选,2多选 | 一般不用操作 |
| 调用客户数据 | customer | 1单选,2多选 | 一般不用操作 |
| 调用销售合同 | contract | 1单选,2多选 | 一般不用操作 |
| 调用采购合同 | purchase | 1单选,2多选 | 一般不用操作 |
| 调用项目数据 | project | 1单选,2多选 | 一般不用操作 |
| 调用任务数据 | task | 1单选,2多选 | 一般不用操作 |
3、自由传参形式自定义选择数据
<input type="text" name="customer_names" autocomplete="off" readonly placeholder="请选择" class="layui-input picker-diy">
<input type="hidden" name="customer_ids">
$('body').on('click','.picker-diy',function () {
let that = $(this),ids = [],titles=[],map = {};
let callback = function(data){
for ( var i = 0; i <data.length; i++){
ids.push(data[i].id);
titles.push(data[i].title);
}
that.val(titles.join(','));
that.next().val(ids.join(','));
}
let opts={
"title":"选择XXX",
"url": "",
"ids":"",
"titles":"",
"area": ['600px', '580px'],
"cols":[{field: 'id',width: 80,title:'序号',align:'center'},{field:'title',title:'名称'}]
}
oaPicker.picker(opts,1,callback,map);//单选
oaPicker.picker(opts,2,callback,map);//多选
});
