勾股OA前端快捷编辑内容组件【oaEdit】调用方法集
oaEdit主要是勾股系统前端数据详情页面快捷修改编辑数据的重要组件,掌握了oaEdit组件的使用,可以大大提升页面的操作体验便捷,只需要开发好数据接口,针对页面的短文本、长文本、富文本、数字输入、单选、多选、下拉选择、日期选择、日期区间选择等操作快速便捷。
下面是内置的方法:
前提需要引入oaEdit组件哦
var moduleInit = ['tool','oaEdit'];
function gouguInit() {
var tool = layui.tool,oaEdit = layui.oaEdit;
let edit_callback = function(e){
layer.msg(e.msg);
if(e.code==0){
setTimeout(function(){
location.reload();
},1000)
}
}
//快捷编辑
oaEdit.init({
box:'demand',//装载‘.click-edit’的大容器id,必须
url: "/demand/index/add",//保存数据的接口,必须
dropdown:{
//dropdown的下拉选择数据
priority:[{"id":1,"title":"低"},{"id":2,"title":"中"},{"id":3,"title":"高"}]
},
callback:edit_callback
});
}
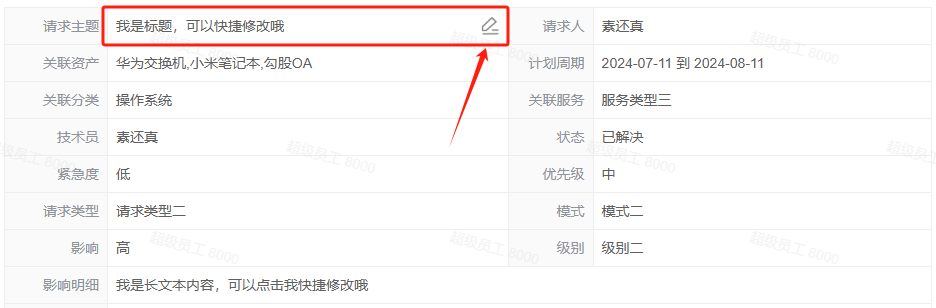
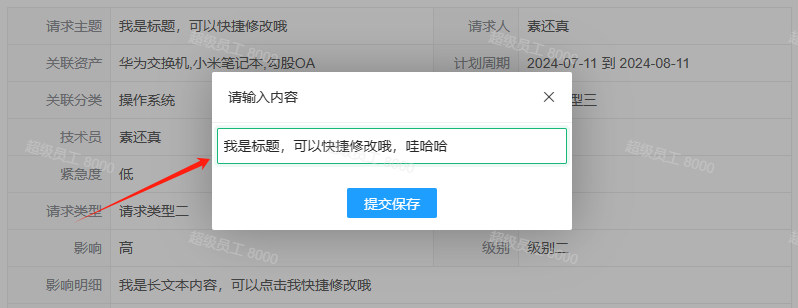
一、短文本编辑(text)
<td class="click-edit" data-types="text" data-field="title">{$detail.title|default=''}</td>
具体效果:

二、长文本编辑(textarea)
<td class="click-edit" data-types="textarea" data-field="content">{$detail.content|default=''}</td>
三、数字编辑(num)
//无限制
<td class="click-edit" data-types="num" data-field="cost">{$detail.cost|default=''}</td>
//最大最小值输入限制,只能输入0-100大小数字限制
<td class="click-edit" data-types="num" data-field="score" data-min="0" data-max="100">{$detail.score|default=''}</td>
四、日期编辑(oadate)
//日期
<td class="click-edit" data-types="oadate" data-field="start_time">{$detail.start_time|default=''}</td>
//日期区间
<td class="click-edit" data-types="oadate" data-field="range_time" data-range="到">{$detail.start_time|default='-'} 到 {$detail.end_time|default='-'}</td>
五、选择编辑(picker)
//单选
<td class="click-edit" data-types="picker" data-field="server_id" data-type="1" data-picker="services">{$detail.server|default='-'}</td>
//多选
<td class="click-edit" data-types="picker" data-field="server_id" data-type="2" data-picker="services">{$detail.server|default='-'}</td>
六、员工选择(adminpicker)
//单选
<td class="click-edit" data-types="adminpicker" data-field="director_id" data-type="1" data-ids="{$detail.director_id}" data-names="{$detail.director_name|default=''}">{$detail.director_name|default='-'}</td>
//多选
<td class="click-edit" data-types="adminpicker" data-field="director_id" data-type="2" data-ids="{$detail.director_id}" data-names="{$detail.director_name|default=''}">{$detail.director_name|default='-'}</td>
七、下拉选择(dropdown)
<td class="click-edit" data-types="dropdown" data-field="priority" data-array="priority" data-text="{$detail.priority}">{$detail.priority_name|default='-'}</td>
8、富文本编辑(editor)
<tr>
<td class="click-edit" data-types="editor" data-field="resolvent" data-target="editorid"><strong>富文本内容</strong></td>
</tr>
<tr>
<td id="editorid">{$detail.resolvent|raw}</td>
</tr>
