勾股OA【审批组件】调用相关方法集
勾股OA之前的版本的审批模块,拓展性不是很强,特别是有新模块的内容需要审核的时候,添加一个审核流程估计需要半天,甚至一天的开发工作量,然而勾股5.0后对审批模块进行了重构,主要考虑的后期新功能审核的拓展和便捷性,添加一个审核流程估计需要1小时的工作量即可,大大提高了开发的效率。
1、硬性要求,在数据库建表的时候,需要到审批功能的数据表必须包含如下字段,否则审批列表将报错,下面的代码调用例子都是使用oa_contract表来做例子的。
`id` int(11) UNSIGNED NOT NULL AUTO_INCREMENT,
`did` int(11) NOT NULL DEFAULT 0 COMMENT '部门',
`admin_id` int(11) NOT NULL DEFAULT 0 COMMENT '创建(申请)人',
`create_time` bigint(11) NOT NULL DEFAULT 0 COMMENT '创建(申请)时间',
`check_status` tinyint(4) NOT NULL DEFAULT 0 COMMENT '审核状态:0待审核,1审核中,2审核通过,3审核不通过,4撤销审核',
`check_flow_id` int(11) NOT NULL DEFAULT 0 COMMENT '审核流程id',
`check_step_sort` int(11) NOT NULL DEFAULT 0 COMMENT '当前审批步骤',
`check_uids` varchar(500) NOT NULL DEFAULT '' COMMENT '当前审批人ID,如:1,2,3',
`check_last_uid` varchar(500) NOT NULL DEFAULT '' COMMENT '上一审批人',
`check_history_uids` varchar(500) NOT NULL DEFAULT '' COMMENT '历史审批人ID,如:1,2,3',
`check_copy_uids` varchar(500) NOT NULL DEFAULT '' COMMENT '抄送人ID,如:1,2,3',
`check_time` bigint(11) UNSIGNED NOT NULL DEFAULT 0 COMMENT '审核通过时间',
PS:看到这里或许会有人问,既然每个需要审核的数据表都是相同的字段,为啥不单独建一个表专门放这些字段,然后设定关联关系就行。这个问题不解释,每个人都有自己的实现方案,哪种方案合适,是有多方面因素考量,决定的,每个人考虑的东西不一样,侧重点也不一样,给出的方案可能也不一样(正所谓条条大路通罗马),如果不认可该方案,可以自己做一个自己认为合适的方案。
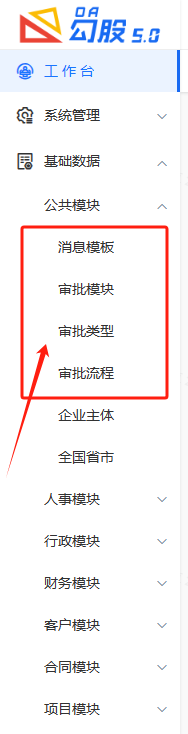
2、要到【基础数据】的【公共模块】那依次添加对应的审批模块、审核类型、和审核流程,这是简单的操作,根据具体表单的提示完善即可,这里不做详细描述。
PS:如果添加了消息模板的,审批的时候支持消息提醒的。
3、如果是开始新增数据的时候就需要提交审核的,可以按照如下步骤处理:
A、针对add页面模板添加的代码如下:
<div id="checkBox" data-status="0" data-id="0" data-checkflowid="0" class="pt-3"></div>
var moduleInit = ['tool','oaCheck'];
function gouguInit() {
var tool = layui.tool,oaCheck=layui.oaCheck;
//审批相关
oaCheck.init({
check_name:'contract',//这里的contract是对应的审批类型的标识
check_btn:0, //这里隐藏审核按钮,默认使用提交数据按钮提交
});
//监听提交
form.on('submit(webform)', function(data){
let callback = function (e) {
layer.msg(e.msg);
if (e.code == 0) {
let checkCallback = function (e) {
layer.msg(e.msg);
if (e.code == 0) {
tool.sideClose(1000);
}
}
data.field.check_name='contract';
data.field.action_id = e.data.return_id;
oaCheck.submit(data.field,checkCallback);
}
}
tool.post("/adm/seal/add", data.field, callback);
return false;
});
}
b、针对edit页面模板添加的代码如下:
<div id="checkBox" data-status="{$detail.check_status}" data-id="{$detail.id}" data-checkflowid="{$detail.check_flow_id}" class="pt-3"></div>
var moduleInit = ['tool','oaCheck'];
function gouguInit() {
var tool = layui.tool,oaCheck=layui.oaCheck;
//审批相关
oaCheck.init({
check_name:'contract',//这里的contract是对应的审批类型的标识
check_btn:0, //这里隐藏审核按钮,默认使用提交数据按钮提交
});
}
c、针对view页面模板添加的代码如下:
<div id="checkBox" data-status="{$detail.check_status}" data-id="{$detail.id}" data-checkflowid="{$detail.check_flow_id}" class="pt-3"></div>
var moduleInit = ['tool','oaCheck'];
function gouguInit() {
var tool = layui.tool,oaCheck=layui.oaCheck;
//审批相关
oaCheck.init({
check_name:'contract'//这里的contract是对应的审批类型的标识
});
}
4、如果是新增数据页面的时候就不需要提交审核,而是在查看页面提交审核的,可以按照如下步骤处理:
只需要在对应的view模板页面引入如何html代码和javascript代码即可。
<div id="checkBox" data-status="{$detail.check_status}" data-id="{$detail.id}" data-checkflowid="{$detail.check_flow_id}" class="pt-3"></div>
var moduleInit = ['tool','oaCheck'];
function gouguInit() {
var tool = layui.tool,oaCheck=layui.oaCheck;
oaCheck.init({
check_name:'contract'//这里的contract是对应的审批类型的标识
});
}
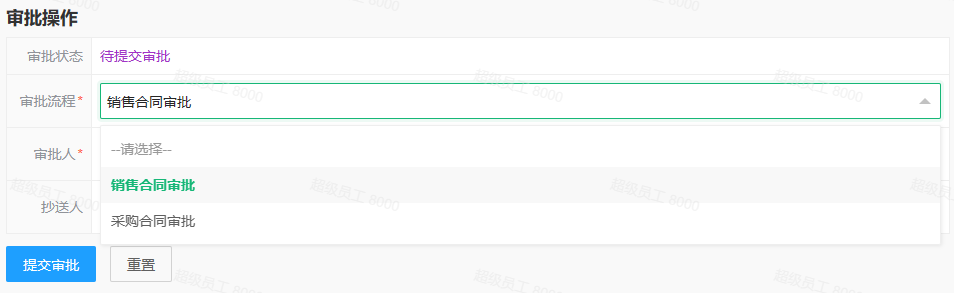
成功引入后的实际效果如何: