8个前端开发调试技能 浏览器F12高级调试技巧
浏览器的F12控制台功能很多,也很强大,我们日常开发过程中调试时使用最多的功能页面是:元素(ELements)、控制台(Console)、源代码(Sources)、网络(Network)等。可以直接点击元素进行CSS、html修改;此修改只会在本地生效;不会上传到服务器端,所以可以用来调试前端代码。

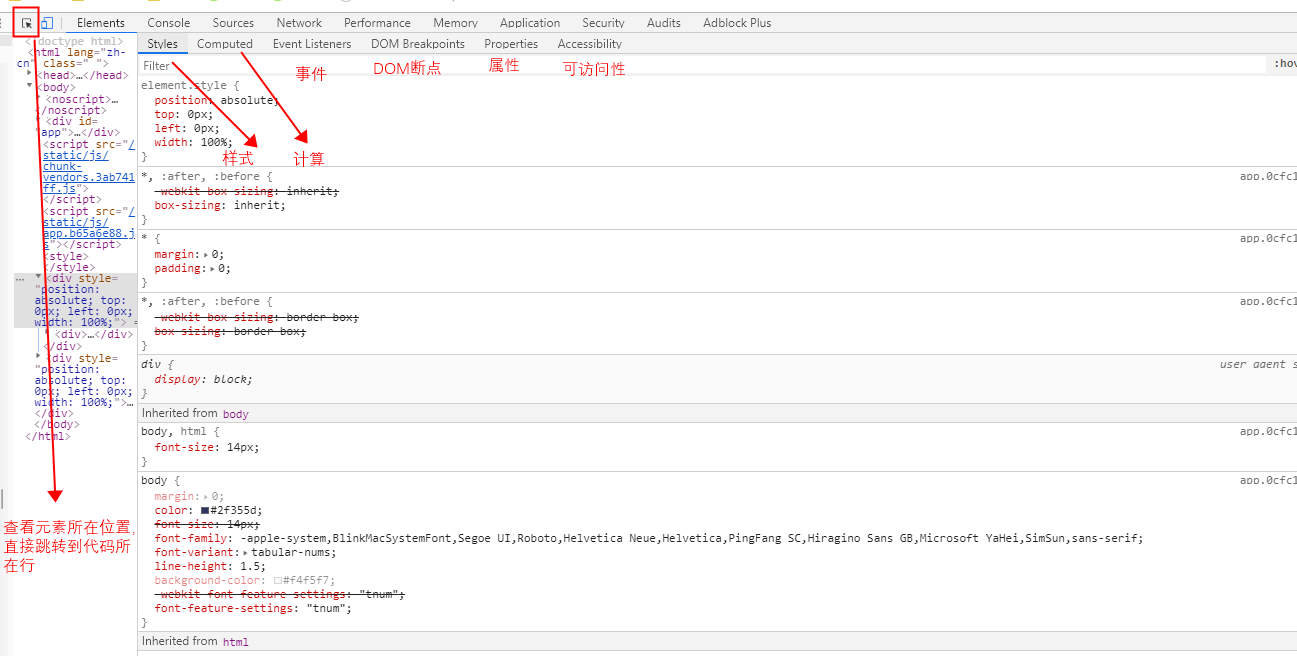
元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点(DOM断点:在JavaScript调试中,我们经常使用到断点调试,其实在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM 断点))
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
除了上面这些日常用到的,今天来跟大家说一下一些高级的前端开发调试技巧。
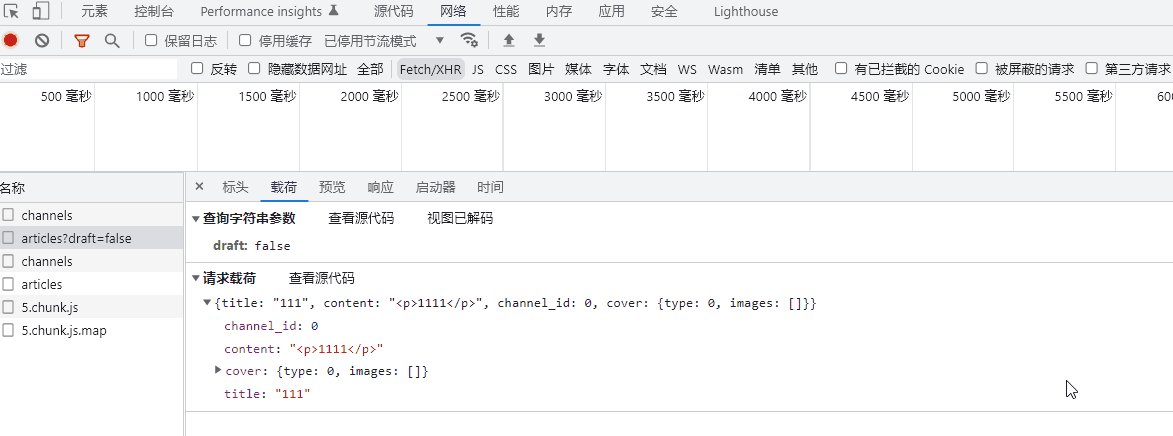
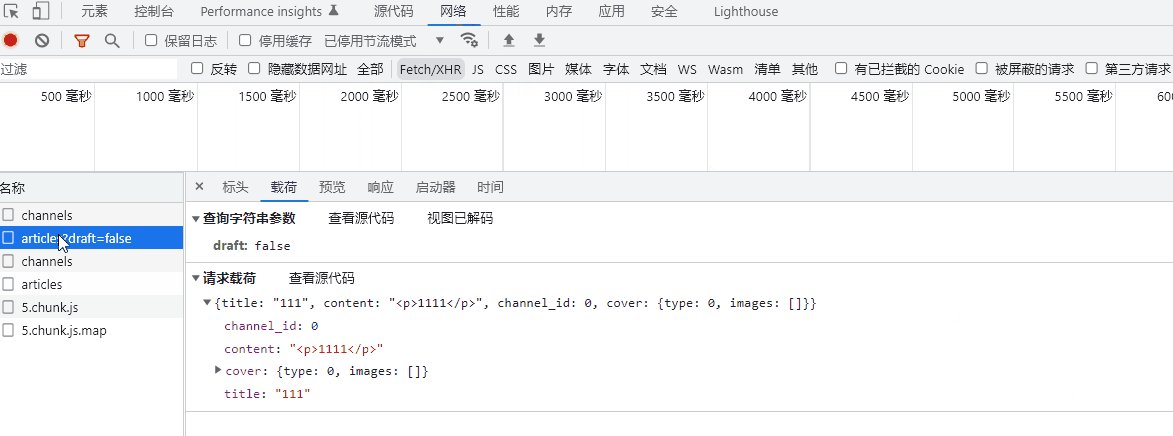
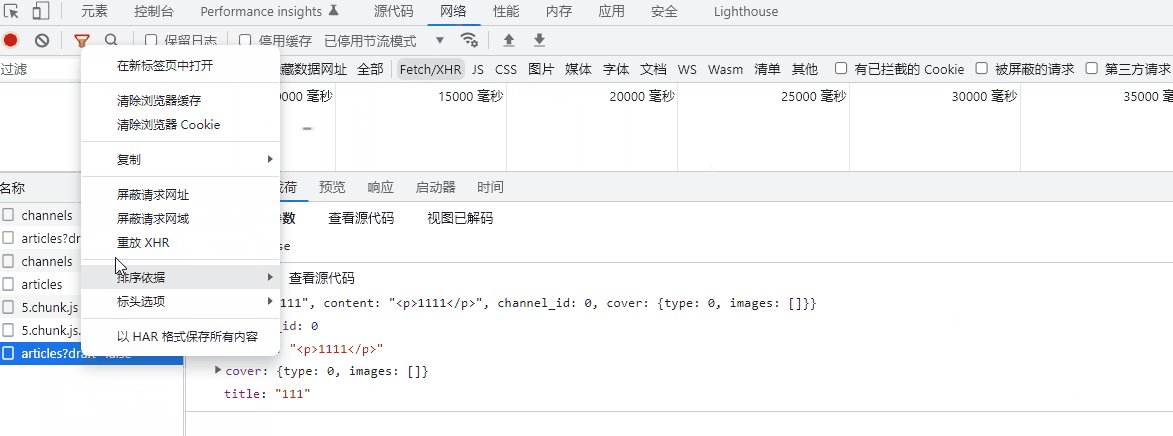
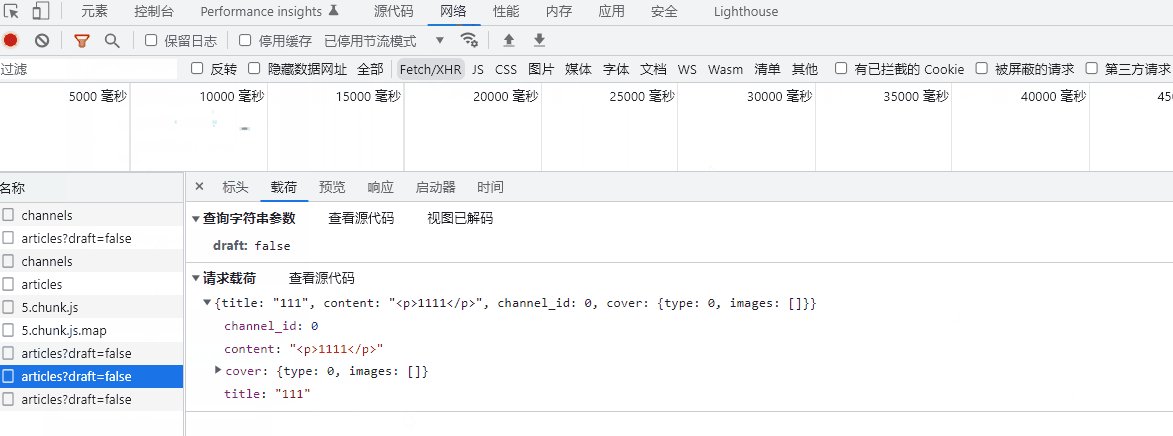
1、 一键重新发起请求
场景:在和后端联调时用的比较多,快速的重发请求,不用再在页面上点击
步骤:
a、选中“Network”
b、点击 Fetch/XHR
c、选择要重新发送的请求(鼠标点击一下)
d、右键选择Replay XHR
实操演示:
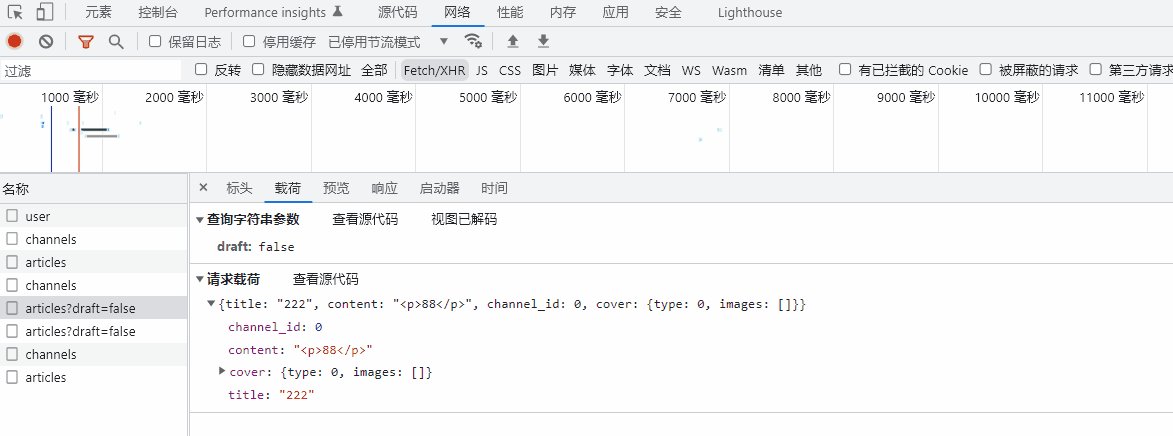
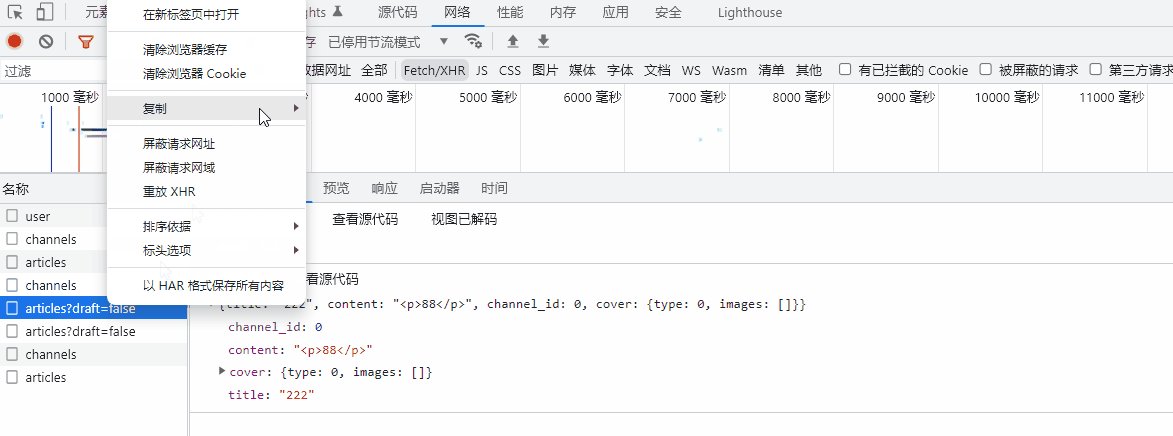
2、在控制台快速发送请求
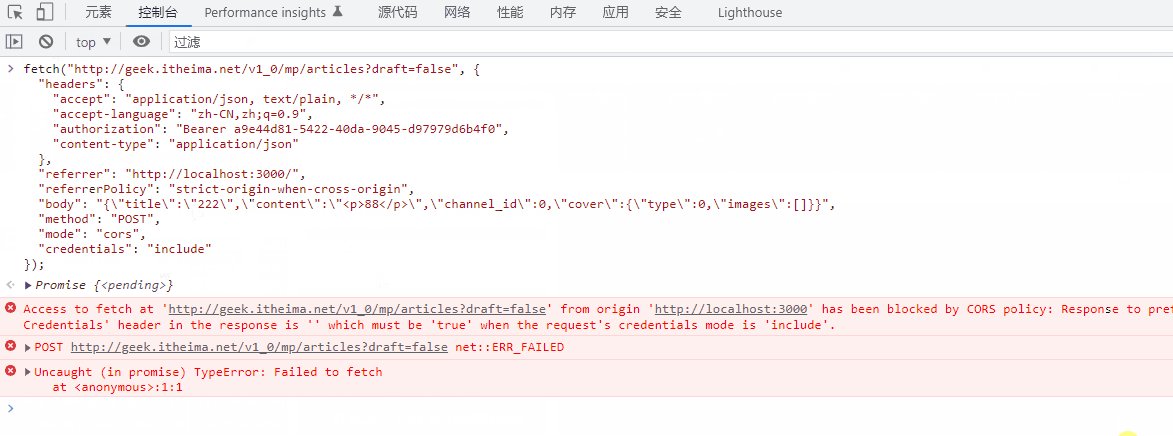
场景:在和后端联调时用的比较多,快速的在控制台重发请求,不用再在页面上点击,可能会有跨域问题,这个可以给浏览器安装插件解决
步骤:
a、选中“Network”
b、点击 Fetch/XHR
c、选择Copy as fetch
d、控制台粘贴代码
e、修改参数,回车
实操演示:
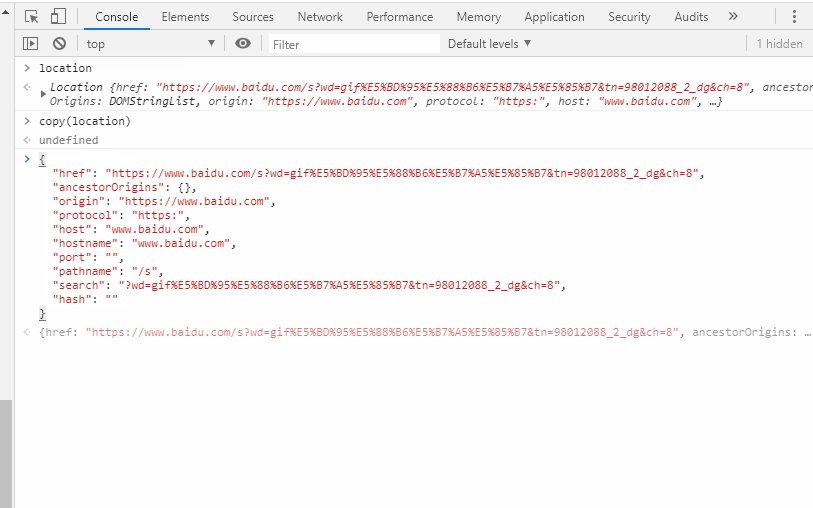
3、复制JavaScript变量
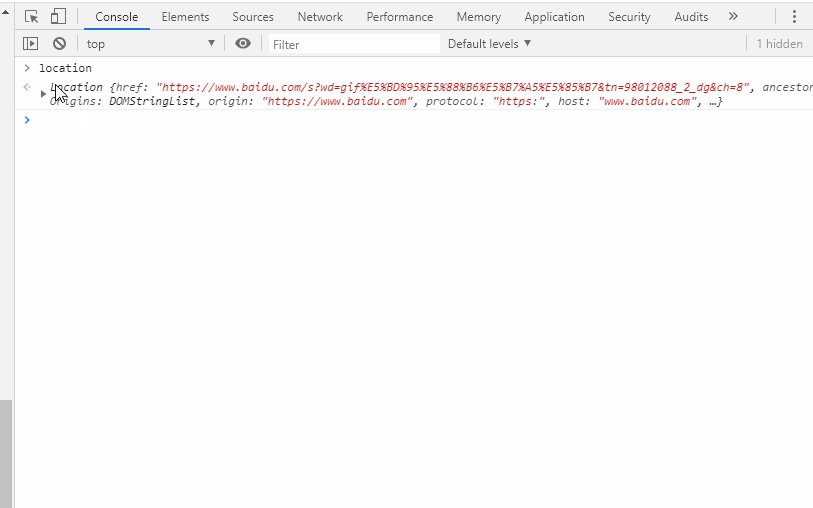
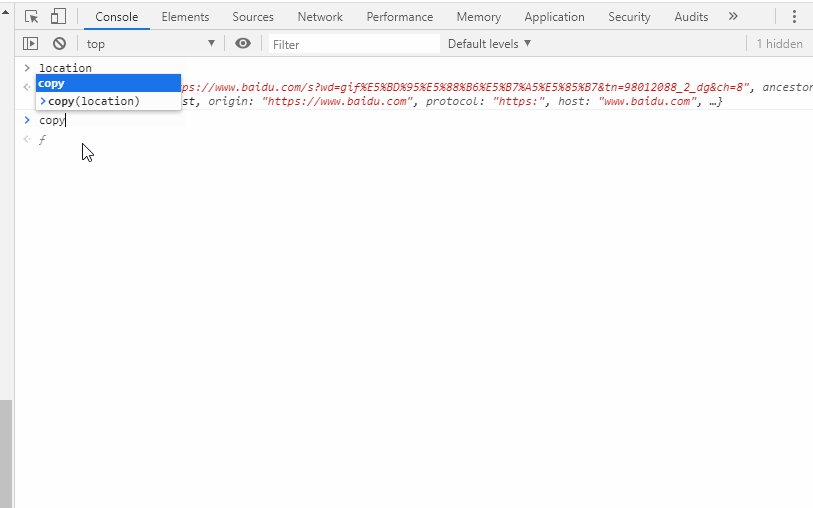
场景:后端需要你组装一个数据格式,然后你经过一系列编写逻辑代码后,通过log打印到控制台时,可以使用copy函数将这个数据发给后端。
注意:copy函数不是由 ECMAScript 定义的,而是由 Chrome 浏览器提供的。使用此功能,你可以将 js 变量的值复制,方便在其他位置使用。
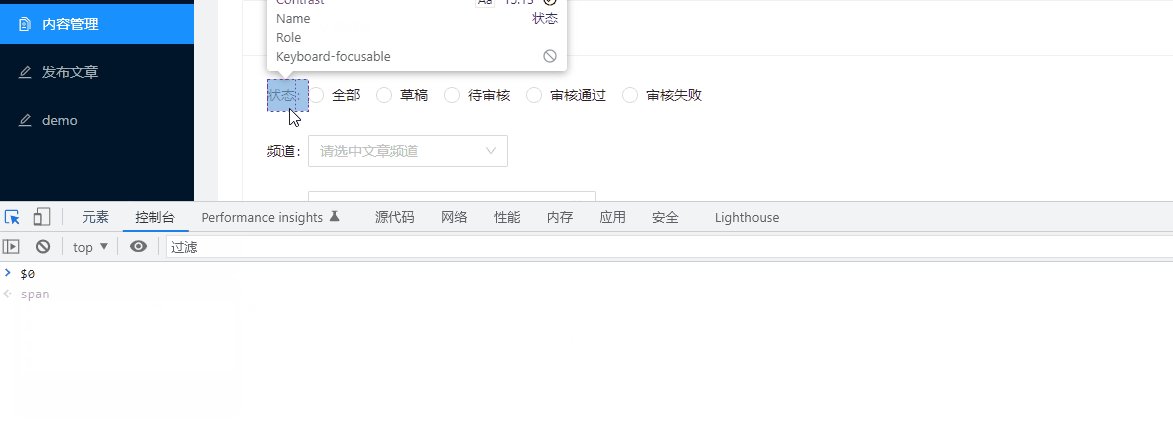
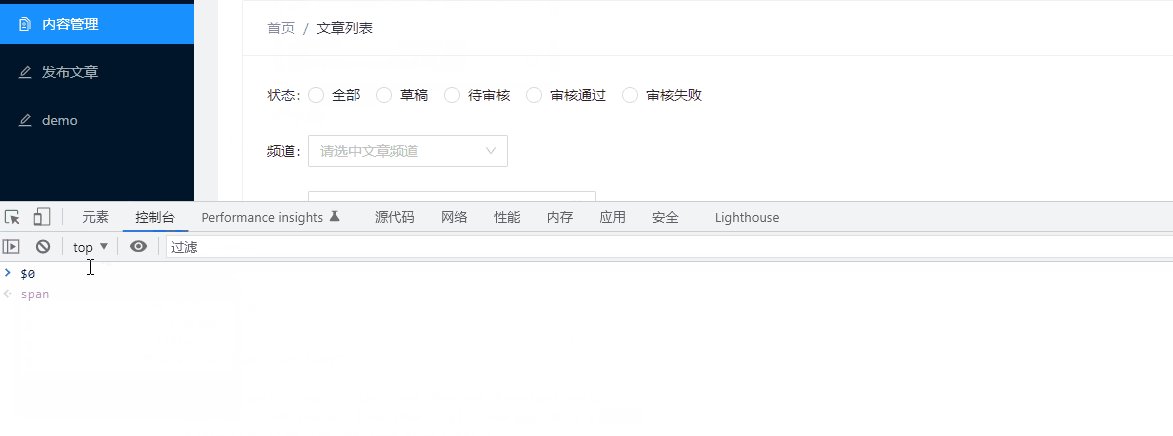
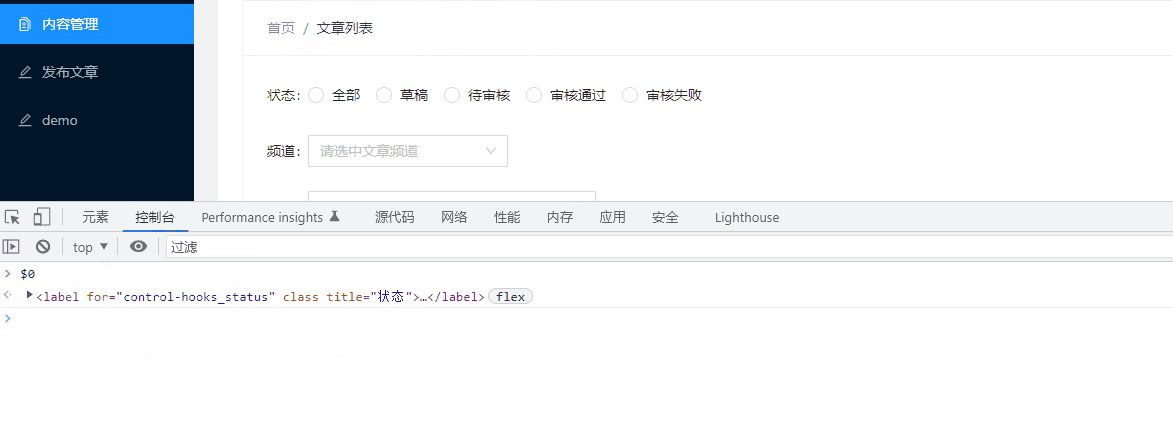
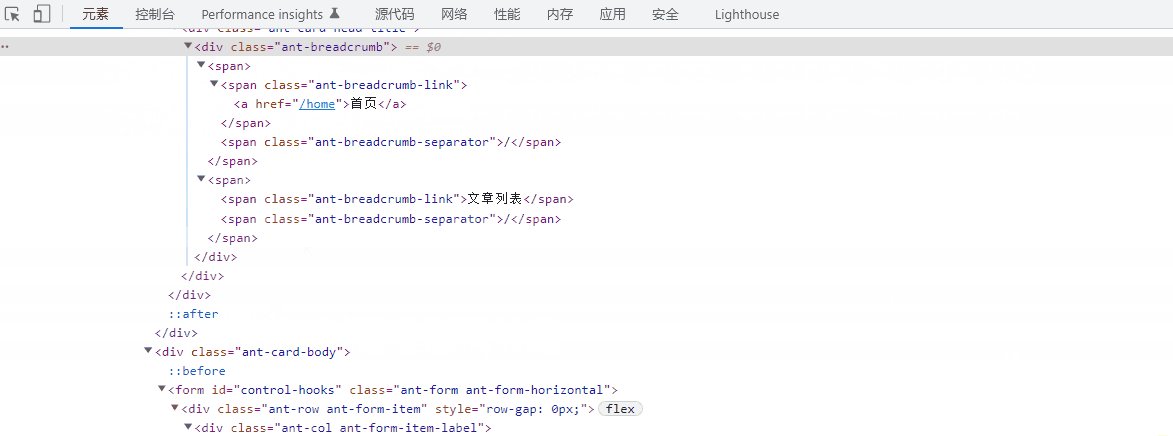
4、控制台获取Elements面板选中的元素
场景:对于嵌套过深的,或者三方框架等复杂结构时使用;
还可以用 $0.width这种形式获取数据
步骤:
a、控制台
b、输入$0
c、鼠标选择页面上的元素
d、控制台回车或者输入$0.XX获取属性
实操演示:
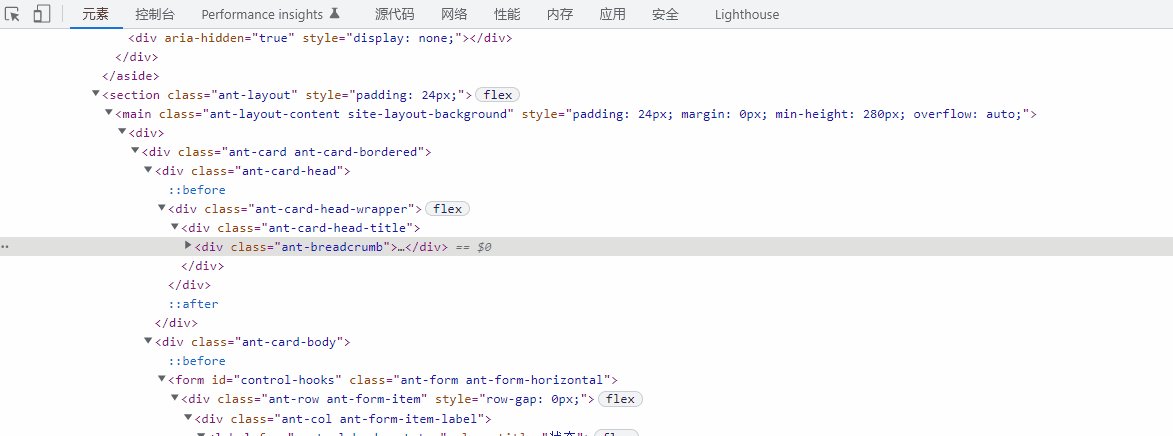
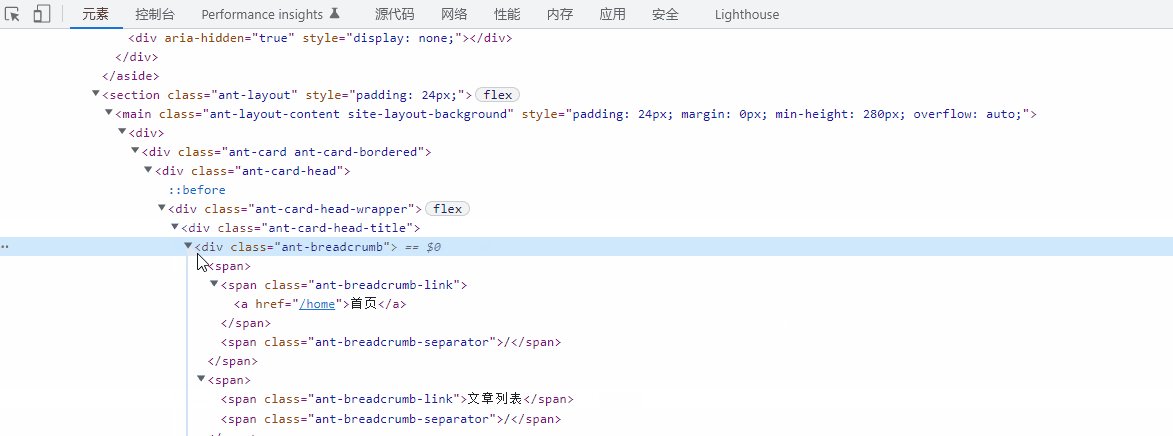
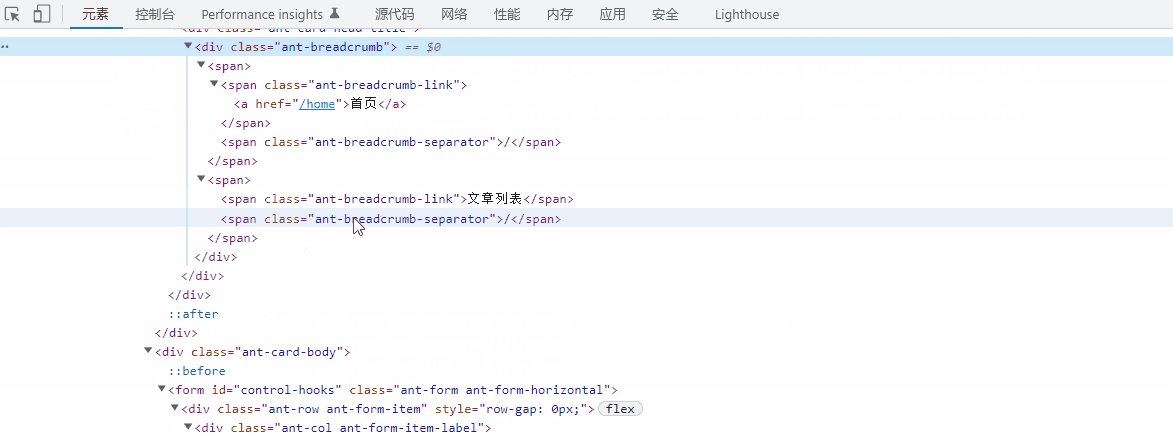
5、一键展开所有DOM元素
场景:调试元素时,在层级比较深的情况下,一个个展开去调试会很麻烦,使用这个方法事半功倍
步骤:
a、alt + 鼠标点击
b、mac电脑是 opt + 鼠标点击
实操演示:
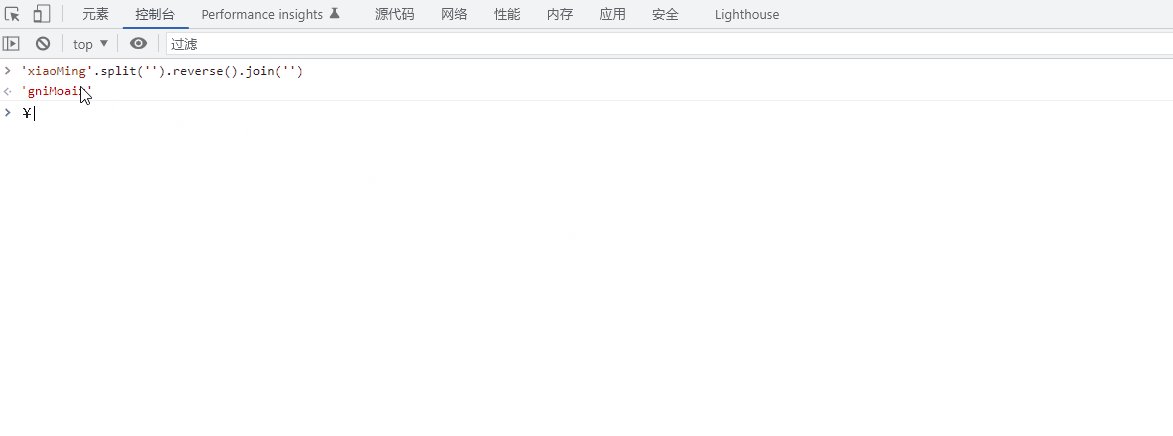
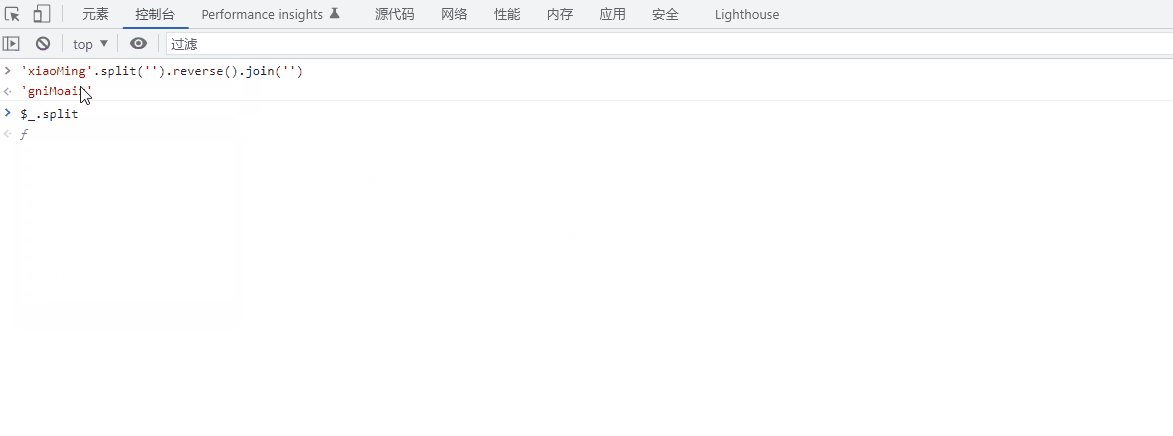
6、引用上一次结果
场景:对于想知道每一步结果非常有用,举个典型的例子:js的链式调用
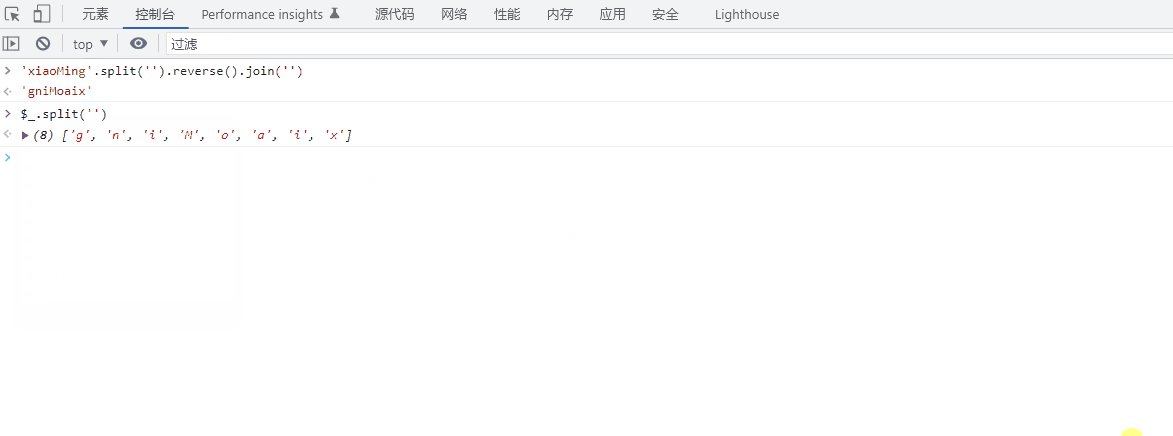
‘xiaoMing’.split(‘’).reverse().join(‘’) //‘gniMoaix’
步骤:
使用$_引用上一次操作的结果,不用每次都复制一遍
实操演示:
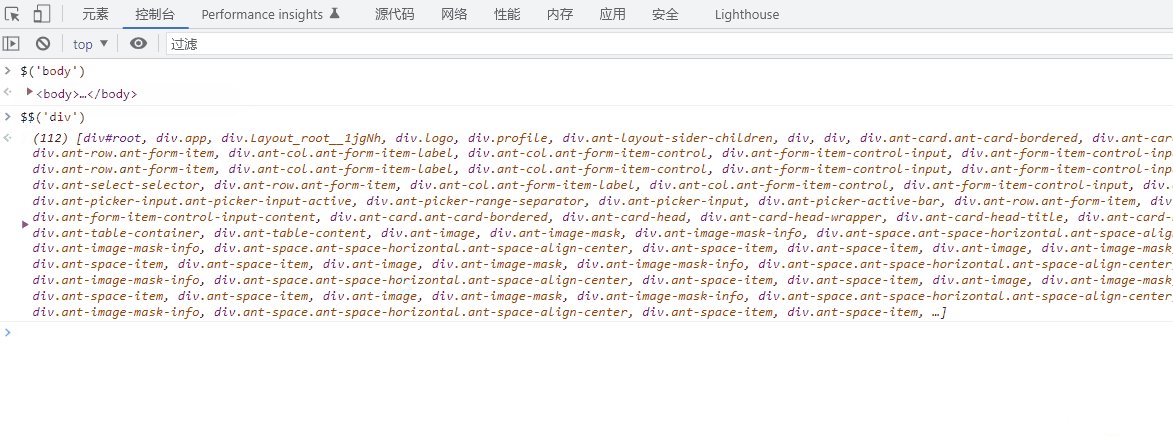
7、”$”和”$$”选择器
场景:在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。
步骤:
直接在控制台使用:
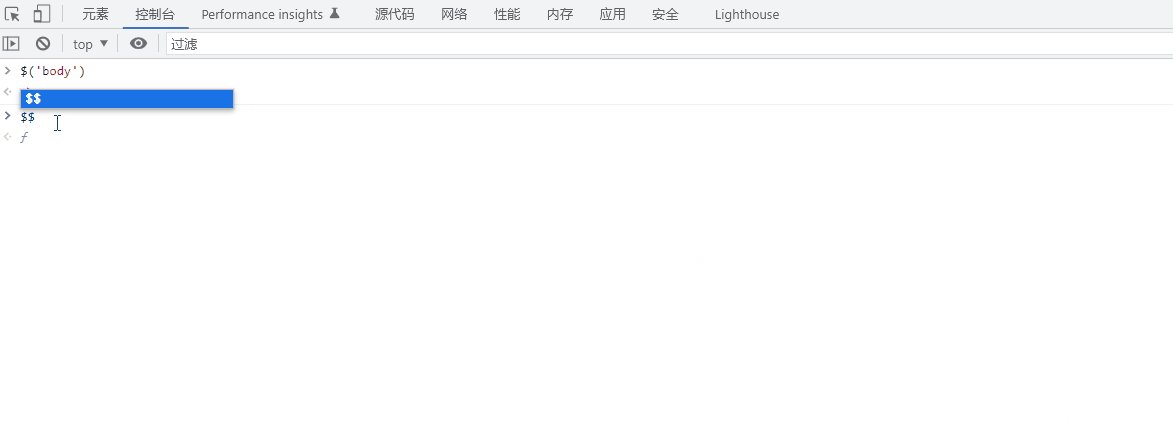
$('')代表含义是document.querySelector选择器
$$('')代表含义是document.querySelectorAll选择器
实操演示:
8、$i直接在控制台安装npm包
场景:有时候想使用比如dayjs(一款日期格式化插件非常好用)或者lodash(JavaScript方法库,封装了很多常用的功能函数,好用)的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
步骤:
a、安装Console Importer插件
b、$i('name')安装npm包
- 90多款国内免费可商用的字体
- JS中三个点(...)是什么意思?其实它的真名叫“扩展运算符”
- bignumber.js,javascript前端高精度计算库推荐
- thinkphp6 生成Barcode条形码和Qrcode二维码的方法
- PHP字符串、数组的常见的操作
- PHP中的word文档生成与处理库PHPWord的基本使用
- 利用微软的Office Online实现Office文档在线预览功能
- 如何在gitee上提交Pull Request,给他人的项目贡献自己的代码
- ThinkPHP发布安全更新版本(V6.1.0/V6.0.14),移除对think-filesystem库的依赖
- 开源免费的企业办公系统,勾股OA2.0发布

