Layui的upload模块实现多图批量上传,无需修改代码,完美解决方案
发表于:2023-04-12 09:04:12浏览:3629次
这篇文章主要介绍的是layui.upload组件,用于批量上传图片,这个组件使用非常简单,直接对照官方提供的参数即可,不阅读组件源代码也可以快速上手使用。uploadplus是基于Layui上传组件的多图上传解决方案,更高效的图片列表操作,默认带删除、查看操作,可自定义操作按钮传入,支持获取上传实例及上传之后的图片列表数据,支持layui的upload组件的各项回调及参数配置,自定义操作按钮支持事件点击回调处理。
使用超级简单,需要引入插件后,使用的时候,调用一下即可,如下示例代码:
<div class="layui-row" style="border:1px solid #eee;">
<div class="layui-col-xs6" id="upload-one">
<div class="layui-upload-add">
<i class="layui-icon"></i>
<p>单个上传图片</p>
</div>
</div>
<div class="layui-col-xs6" id="upload-more">
<div class="layui-upload-add">
<i class="layui-icon"></i>
<p>批量上传图片</p>
</div>
</div>
</div>
//单图上传模式
var upload_one = new uploadplus({
'url': '/admin/api/upload',
'target': 'upload-one',
'type': 1,//单图模式
'callback':function(res){
//上传完毕的的回调方法
console.log(res);
}
});
//多图上传模式
var upload_more = new uploadplus({
'url': '/admin/api/upload',
'target': 'upload-more',
'type': 2,//多图模式
'callback':function(res){
//上传完毕的的回调方法
console.log(res);
}
});
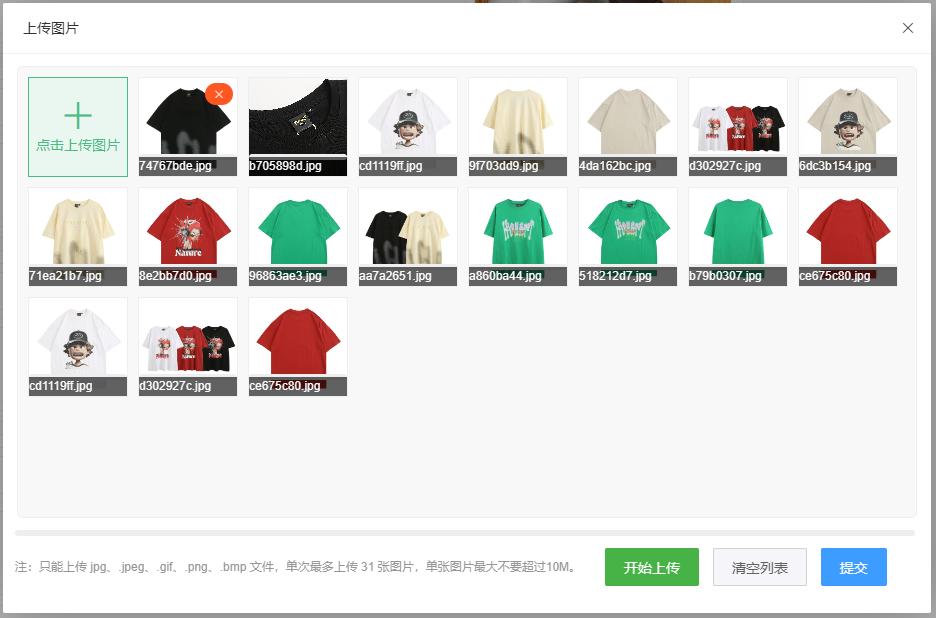
具体使用案例效果如下:

可以到勾股CMS开源项目,体验各个列表的导出功能,tablePlus插件的下载,请到gitee下载。
开源项目:
https://gitee.com/gouguopen/gougucms
插件目录:
https://gitee.com/gouguopen/gougucms/blob/master/public/static/assets/gougu/module/uploadplus.js
案例代码代码:
layui.define(['layer'],function(exports){
//提示:模块也可以依赖其它模块,如:layui.define('layer', callback);
let layer = layui.layer,element = layui.element, form = layui.form, upload = layui.upload,uploadindex=0;
let isObject = function(obj) {
return Object.prototype.toString.call(obj) === '[object Object]';
}
var opts={
"title":'上传图片',
"url":'/admin/api/upload/thumb/500',
"target":'gogoupload',
"type":1,
"max":31,
"files":[],
"callback": null
};
var uploadplus = function(options){
this.settings = $.extend({}, opts, options);
this.settings.index = uploadindex;
uploadindex++;
this.createStyle();
var me=this;
if(isObject(me.settings.target)){
me.init();
}
else{
$('#'+me.settings.target).click(function(){
me.init();
});
}
};
uploadplus.prototype = {
init: function () {
var me = this;
var area =[[],['640px','360px'],['928px','610px']];
this.layerindex = layer.open({
'title':me.settings.title,
'area':area[me.settings.type],
'content':me.render(),
'type':1,
'success':function(){
if(me.settings.type==1){
me.uploadOne();
}else{
me.uploadMore();
}
}
});
},
render: function (){
var me = this;
var template_one = '<div class="layui-form p-3">\
<div class="layui-form-item">\
<label class="layui-form-label">来源:</label>\
<div class="layui-input-block">\
<input type="radio" name="uploadtype" lay-filter="type" value="1" title="本地上传" checked>\
<input type="radio" name="uploadtype" lay-filter="type" value="2" title="网络图片">\
</div>\
</div>\
<div id="uploadType1">\
<div class="layui-form-item">\
<label class="layui-form-label">文件:</label>\
<div class="layui-input-block">\
<span class="gougu-upload-files">.jpg、.jpeg、.gif、.png、.bmp</span><button type="button" class="layui-btn layui-btn-normal" id="gouguUploadBtn'+me.settings.index+'">选择文件</button>\
</div>\
</div>\
<div class="layui-form-item">\
<label class="layui-form-label"></label>\
<div class="layui-input-block">\
<span class="gougu-upload-tips">只能上传 .jpg、.jpeg、.gif、.png、.bmp 文件</span>\
</div>\
</div>\
<div class="layui-form-item">\
<label class="layui-form-label"></label>\
<div class="layui-input-block" id="gouguUploadChoosed'+me.settings.index+'"></div>\
</div>\
<div class="layui-progress upload-progress" lay-showpercent="yes" lay-filter="upload-progress-'+me.settings.index+'" style="margin-bottom:12px; margin-left:100px; width:320px; display:none;">\
<div class="layui-progress-bar layui-bg-blue" lay-percent=""><span class="layui-progress-text"></span></div>\
</div>\
<div class="layui-form-item layui-form-item-sm">\
<label class="layui-form-label"></label>\
<div class="layui-input-block">\
<button type="button" class="layui-btn" id="uploadNow'+me.settings.index+'">开始上传</button>\
</div>\
</div>\
</div>\
<div id="uploadType2" style="display:none; width:480px;">\
<div class="layui-form-item">\
<label class="layui-form-label">URL地址:</label>\
<div class="layui-input-block">\
<input type="text" name="img_url" placeholder="" autocomplete="off" class="layui-input">\
</div>\
</div>\
<div class="layui-form-item">\
<label class="layui-form-label">图片名称:</label>\
<div class="layui-input-block">\
<input type="text" name="img_name" placeholder="" autocomplete="off" class="layui-input">\
</div>\
</div>\
<div class="layui-form-item layui-form-item-sm">\
<label class="layui-form-label"></label>\
<div class="layui-input-block">\
<span class="layui-btn" id="uploadAjax'+me.settings.index+'">确定保存</span>\
</div>\
</div>\
</div>\
</div>';
var template_more = '<div class="layui-form p-3">\
<div id="gouguUploadBox'+me.settings.index+'" class="gougu-upload-box select">\
<div id="gouguUploadBtn'+me.settings.index+'" class="gougu-upload-btn"><div class="gougu-upload-btn-box"><i class="layui-icon layui-icon-addition"></i><br/>点击上传图片</div></div>\
</div>\
<div class="layui-progress upload-progress" lay-showpercent="yes" lay-filter="progress-'+me.settings.index+'" style="margin:12px 0; width:900px;">\
<div class="layui-progress-bar layui-bg-blue" lay-percent=""><span class="layui-progress-text"></span></div>\
</div>\
<div class="layui-form-item layui-form-item-sm">\
<span class="gougu-upload-tips">注:只能上传 jpg、.jpeg、.gif、.png、.bmp 文件,单次最多上传 '+me.settings.max+' 张图片,单张图片最大不要超过10M。</span>\
<button type="button" class="layui-btn" id="uploadNow'+me.settings.index+'">开始上传</button>\
<button type="button" class="layui-btn layui-btn-primary" id="uploadClear'+me.settings.index+'">清空列表</button>\
<button type="button" class="layui-btn layui-btn-normal" id="uploadOk'+me.settings.index+'">提交</button>\
</div>\
</div>';
return me.settings.type==1?template_one:template_more;
},
uploadOne:function(){
var me = this;
form.render();
form.on('radio(type)', function(data){
if(data.value==1){
$('#uploadType1').show();
$('#uploadType2').hide();
}
else{
$('#uploadType1').hide();
$('#uploadType2').show();
}
});
//选文件
var uploadOne = upload.render({
elem: '#gouguUploadBtn'+me.settings.index
,url: me.settings.url
,auto: false
,accept: 'file' //普通文件
,exts: 'png|jpg|gif|jpeg|bmp' //只允许上传文件格式
,bindAction: '#uploadNow'+me.settings.index
,choose: function(obj){
obj.preview(function(index, file, result){
$('#gouguUploadChoosed'+me.settings.index).html('已选择:'+file.name);
});
}
,before: function(obj){
$('.upload-progress').show();
element.progress('upload-progress-'+me.settings.index, '0%');
}
,progress: function(n, elem, e){
console.log(n);
element.progress('upload-progress-'+me.settings.index, n + '%');
}
,done: function(res){
layer.msg(res.msg);
if(res.code==0){
me.settings.files.push(res.data);
me.settings.callback(res.data);
layer.close(me.layerindex);
}
}
});
$('#uploadAjax'+me.settings.index).on('click',function(){
let url=$('[name="img_url"]').val();
let name=$('[name="img_name"]').val();
if(url == ''){
layer.msg('请输入图片URL');
return false;
}
if(name == ''){
layer.msg('请输入图片名称');
return false;
}
let res={
filepath:url,
name:name,
id:0
}
me.settings.callback(res);
layer.close(me.layerindex);
})
},
uploadMore:function(){
var me = this;
var uploadList = upload.render({
elem: '#gouguUploadBtn'+me.settings.index
,elemList: $('#gouguUploadBox'+me.settings.index) //列表元素对象
,url: me.settings.url
,accept: 'file'
,exts: 'png|jpg|gif|jpeg|bmp' //只允许上传文件格式
,multiple: true
,number: me.settings.max
,auto: false
,bindAction: '#uploadNow'+me.settings.index
,choose: function(obj){
var that = this;
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
that.elemList.removeClass('select').addClass('selected');
//读取本地文件
obj.preview(function(index, file, result){
var card = $('<div class="gougu-upload-card" id="gouguUploadCard'+index+'">\
<div class="gougu-upload-card-box">\
<img alt="'+ file.name +'" class="gougu-upload-card-img" src="'+ result +'">\
<div class="gougu-upload-card-bar"><div class="layui-progress" lay-filter="progress-card-'+ index +'"><div class="layui-progress-bar" lay-percent=""></div></div></div>\
<div class="gougu-upload-card-text">'+ file.name +'</div>\
<div class="gougu-upload-card-reload"><button type="button" class="layui-btn layui-btn-xs">重新上传</button></div>\
<div class="gougu-upload-card-del" data-index="'+index+'"><button type="button" class="layui-btn layui-btn-xs layui-btn-radius layui-btn-danger"><i class="layui-icon layui-icon-close"></i></button></div>\
</div>\
</div>');
//单个重传
card.find('.gougu-upload-card-reload').on('click', function(){
obj.upload(index, file);
});
//删除
card.find('.gougu-upload-card-del').on('click', function(){
delete files[index]; //删除对应的文件
card.remove();
uploadList.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
});
that.elemList.append(card);
element.render('progress'); //渲染新加的进度条组件
});
}
,done: function(res, index, upload){ //成功的回调
var that = this;
if(res.code==0){
delete this.files[index]; //删除文件队列已经上传成功的文件
that.elemList.find('#gouguUploadCard'+ index).addClass('uploadok');
me.settings.files.push(res.data);
}
else{
layer.msg(res.msg);
this.error(index, upload);
}
}
,allDone: function(obj){ //多文件上传完毕后的状态回调
//console.log(obj);
layer.msg('上传成功');
me.settings.callback(me.settings.files,obj);
layer.close(me.layerindex);
}
,error: function(index, upload){ //错误回调
var that = this;
var tr = that.elemList.find('#gouguUploadCard'+ index).addClass('reload'); //显示重传
}
,progress: function(n, elem, e, index){
element.progress('progress-card-'+ index, n + '%'); //执行进度条。n 即为返回的进度百分比
}
});
$('#uploadClear'+me.settings.index).click(function(){
$('#gouguUploadBox'+me.settings.index).find('.gougu-upload-card-del').click();
})
$('#uploadOk'+me.settings.index).click(function(){
if(me.settings.files.length>0){
me.settings.callback(me.settings.files);
layer.close(me.layerindex);
}
else{
layer.msg('请先点击开始上传按钮上传');
}
})
},
createStyle:function(){
var cssText='.gougu-upload-files{background-color: #ffffff; border:1px solid #e4e7ed;color: #c0c4cc;cursor: not-allowed; padding:0 12px; box-sizing: border-box; display: inline-block; font-size: inherit; height: 38px; line-height: 35px; margin-right:8px; border-radius:2px;}\
.gougu-upload-box{background-color:#f8f8f8; border:1px solid #eee; border-radius:6px; width:888px; height:440px; padding:5px; overflow-y:auto; margin:0 auto; position:relative;-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;}\
.select .gougu-upload-btn{width:100%; height:100%; position:absolute;top:0;left:0; line-height:440px;}\
.select .gougu-upload-btn-box{width:100%; height:100%; box-sizing: border-box; padding-top:160px; line-height:1.2;text-align:center; cursor:pointer; color:#49bc85;font-size:22px;}\
.select .gougu-upload-btn-box i{font-size:60px;}\
.selected .gougu-upload-btn{width:100px; height:100px; float:left; padding:5px;}\
.selected .gougu-upload-btn-box{width:100px; height:100px; box-sizing: border-box; background-color:#eaf7f0; border:1px solid #49bc85; padding-top:16px; line-height:1.2;font-size:14px; text-align:center; cursor:pointer; color:#49bc85}\
.selected .gougu-upload-btn-box i{font-size:36px;}\
.gougu-upload-card{width:100px; height:100px; float:left; padding:5px;}\
.gougu-upload-card-box{width:100px; height:100px; box-sizing: border-box; background-color:#fff; border:1px solid #eee;position: relative;overflow: hidden;}\
.gougu-upload-card-box img {width: 100px; height: 100px; object-fit: cover;}\
.gougu-upload-card-text{background-color:rgba(0,0,0,.618); color:#fff; position:absolute;left:0; bottom:0; line-height:1.6; font-size:12px; width:100px; text-overflow:hidden; white-space: nowrap; text-overflow: ellipsis;}\
.gougu-upload-card-reload{width:50px; height:32px; position:absolute; top:5px; left:3px; font-size:12px;display:none;}\
.gougu-upload-card-del{width:32px; height:32px; position:absolute; top:5px; right:0; display:none;}\
.gougu-upload-card:hover .gougu-upload-card-del{display:block;}\
.uploadok.gougu-upload-card .gougu-upload-card-del{display:none;}\
.reload.gougu-upload-card .gougu-upload-card-reload{display:block;}\
.gougu-upload-card-bar{width:100%; position:absolute;left:0; bottom:16px;}\
.gougu-upload-tips{color:#969696; font-size:12px; margin-right:20px;}';
var document = window.document;
var styleTag = document.createElement("style");
styleTag.setAttribute("type", "text/css");
if (styleTag.styleSheet) { //ie
styleTag.styleSheet.cssText += cssText;
}
else{
styleTag.innerHTML = cssText;
}
document.getElementsByTagName("head").item(0).appendChild(styleTag);
}
}
//输出接口
exports('uploadplus', uploadplus);
});
推荐文章
- 尝鲜,Windows 11默认壁纸下载,4K分辨率哦
- PHP8.5将于2025年11月20日正式发布,还在用PHP 5.6的老版本用户该何去何从?
- axios获取后端返回的二进制验证码图片或者图片对象
- javascript import的四种用法
- Edge浏览器窗口关闭圆角效果的解决办法
- PHP8出来也已经有一段时间了 说说PHP8的新特性
- 开发常见的技术栈,有多程序猿能够做到全栈?
- 微软推出 VS Code for the Web 无需在 PC 上进行安装 打开浏览器就可以开始工作
- 82个常规的前端JavaScript方法封装(41~50)
- 谷歌发布Flutter 3,增加对macOS和Linux 应用的支持

