div设置为height:100%不起作用,无法占满整个屏幕的解决办法
我相信很多朋友在做项目开发中都遇到过这样一个问题,就是在HTML页面里想把一个div的高度设为100%占满整个浏览器窗口,以此来自适应不同分辨率下的窗口,然后给该div设置了{height: 100%}。占满整个浏览器窗口,代码很简单,由于div是块元素,所以宽度是不需要设置就是100%的,所以代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
*{margin:0; padding: 0;}
.mydiv{ height: 100%; background-color: #ccc; }
</style>
</head>
<body>
<div class="mydiv">
占满整个浏览器窗口
</div>
</body>
</html>
那么我们看下显示的效果如何呢?显示效果:
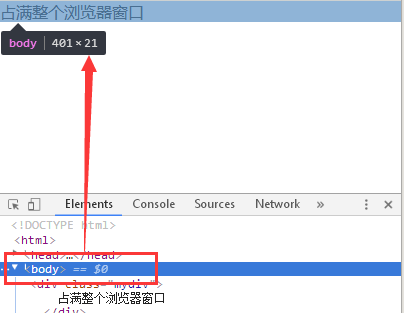
浏览器F12,然后我们选中div,会发现div的高度并没有陈曼整个屏幕,而是只有文字高度那么高。

然后同时我们也发现body此时的高度,也只有文字块那么高,到底怎么回事?感觉不合逻辑啊。

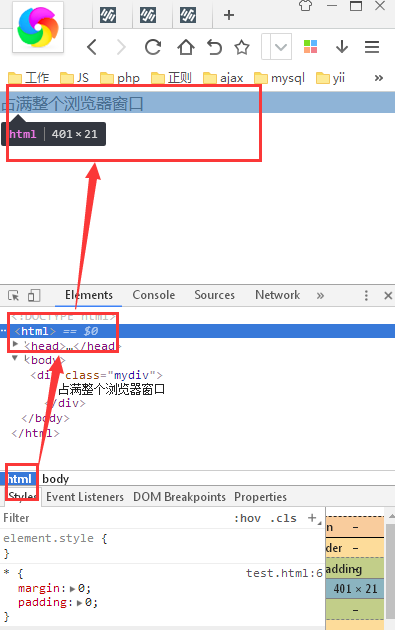
那么我们现在给body也加个高度等于100%试试看吧,于是我们加上body{height: 100%},测试发现好像也没啥作用啊。

那怎么办呢?其实我们离真相已经很近了,我们发现html跟元素的高度也是文字块那么高。原来浏览器默认的body,和html是没有高度的。或者说高度是auto的。

那么解决的办法就是给body和html都设置高度为100%就可以了吧,代码写起:
*{margin:0; padding: 0;}
html, body{ height: 100%; } /* 给html,body都设置高度100% */
.mydiv{ height: 100%; background-color: #ccc; }
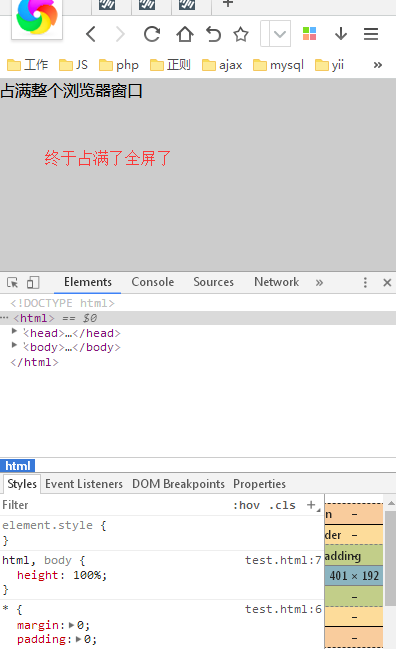
刷新页面,查看效果,占满整个浏览器窗口了。此时我们看效果:
最后总结一下:
我们需要理解浏览器是如何计算高度和宽度的。web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。如果你不给宽度设定任何缺省值,那浏览器会自动将页面内容平铺填满整个横向宽度。
但是高度的计算方式就完全不一样了。事实上,浏览器不计算内容的高度,除非内容超出了视窗范围(出现滚动条)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的然后内容往下堆砌,页面的高度也就不用考虑了。
因为页面没有缺省的高度值,所以,当设置百分百的高度时,无法根据父元素获取高度,也就无法设置绝对高度。换句话说,父元素的高度只是一个缺省值height:auto。只有子元素撑开父元素。
那么要解决这个问题其实很简单,即父元素的高度只是一个缺省值:height: auto;我们设置height:100%时,是要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。也就是一个null值,浏览器不会对这个值有任何的反应。给他的父元素一个高度参数,这样问题就问没解决了。自适应的高度百分百就完成了。

